To kick off this blog in style, there’s something curious about converting a PNG image to SVG format (vectorizing).
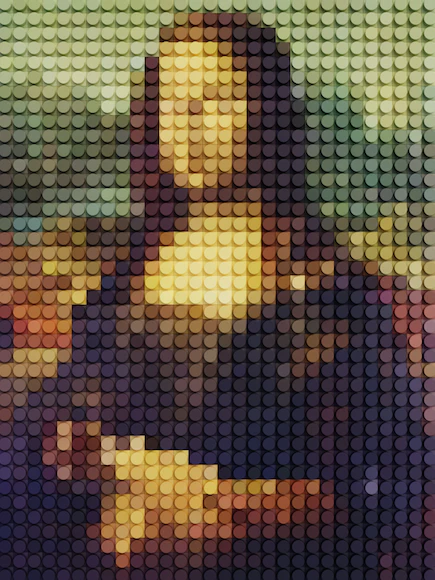
Let’s try a little experiment. Here is a picture of a pineapple:

You can spot some changes:
- The image looks simplified with fewer details.
- It resembles an artwork rather than a realistic photograph.
A drastic transformation has happened under the hood. The image is no longer represented by tiny pixels (small rectangles) occupying fixed points on a grid. It’s generated from a piece of code in XML format.
Know what this means? You can perform some fun and juvenile tricks.
For instance, you can view the code with a text editor such as Notepad and delete some lines of code.

The image above has some lines of code missing (laughs mischievously). This has resulted in some white space.
You should be thoroughly intrigued by now. On that note, let’s dive into the two formats to discover how and when to use them.
What Is PNG?
PNG in full stands for Portable Network Graphic. It falls in the same class as JPEG as it’s a raster image file. Essentially, the image is constituted of tiny rectangular pixels organized in a two-dimensional grid with columns and rows.
A pixel is like a single dot of color on a canvas. It contains the digital numeric color data that defines how the computer should display that tiny square. Many pixels create the overall image.

Raster-type images are resolution-dependent as they have a fixed number of pixels and hence a defined amount of information.
When you enlarge the image beyond its initial dimensions, no new information is added. Therefore, the tiny pixels become more visible, causing the image to lose its clarity.
That’s why methods such as resampling are applied when enlarging PNG images to add new information to the image during resizing.
When we finally learn about SVG, you’ll realize that it’s a vector graphics format. Rather than using pixel information, the image is rendered from XML elements and attributes similar to a webpage. This makes the format resolution independent.
Is compression the same as resizing a PNG image?
One strong advantage of PNG files is that they use a lossless compression algorithm. It means that no data is lost during the compression process. So, it’s possible to recover the data after the file size is reduced.
That said, note that compression is the act of reducing the file size to take up less space during storage. It’s different from altering the image dimensions, which impacts the image quality. For instance, here is an original PNG image at about 2500 px width and zoomed in at 100%.

The second image shows a reduction in quality after resizing the image to 641px and enlarging it again to 2500 px.

The image is not as crisp. Many details have been lost forever.
What is PNG used for?
PNG images are great for the following uses:
1. Saving screenshots or images containing text
PNG is highly suited for saving any image that contains text as the format produces cleaner lines than JPG which PNG is often compared to.
2. Logos
PNG supports transparency, making it ideal for saving logos and other web graphics that require a transparent background. Attempting to render transparency in JPG will result in a white background.
3. Showcasing high-quality images
PNG can display high-quality digital images as it has the capacity to render up to 16.8 million colors. While it’s suited for photographs, it is not a popular choice even on stock photo sites such as Unsplash. That’s because PNG images have a larger file size. So, for photos of people, places, and things, people will generally use the JPG format over PNG, or convert a PNG into a JPG, as JPG’s smaller size promotes faster loading.
4. Web graphics, charts, and illustrations
PNG offers superior performance for line art, including drawings, illustrations, comics, graphs, blueprints, architectural plans, and charts. The line remains crisp even after the image is viewed and saved several times using a photo editing tool.
| PNG pros | PNG cons |
| Lossless compression | Larger file sizes |
| Supports transparency | No support for animation |
| Clear, realistic & high-quality images | Can’t be infinitely scaled without a resulting loss in image quality |
What Is SVG?
SVG is shorthand for Scalable Vector Graphics. The format differs in one major way from raster formats like JPG and PNG. Rather than using static pixels to construct an image, the image is generated from an XML file that contains elements and attributes that dictate how points and lines will appear on a grid.
The file format has the following properties:
- Attributes and elements can be animated;
- SVG files can be edited or created with any text editor;
- The files may be rendered at any size without impacting the quality;
- Files are purely written in XML;
- Images can contain text that may be edited without a graphic software, making it easy to localize and personalize images.
How do SVG files work?
SVG utilizes XML, a text-based markup language, to define vector-based graphics from a wide array of elements that dictate how to construct, draw, and lay out each vector point.
A basic SVG image starts with the <svg> element, and ends with the closing tag </svg>. The root element can take on various attributes such as the width and height that specify the size of the grid.
Other common elements include:
- <circle>
It draws a circle and utilizes attributes such as “cx” and “cy” to define the circle’s center coordinates, “r” to define the radius, and “stroke” to define the stroke color. - <line>
The element creates a line connecting two points. It utilizes other attributes including “stroke” to define the color, “x1” and “y1” to define the line’s starting point. - <pattern>
The pattern describes a graphic object that can be tiled over an area to produce a pattern.
Let us look at 2 quick examples to see how SVG files work.
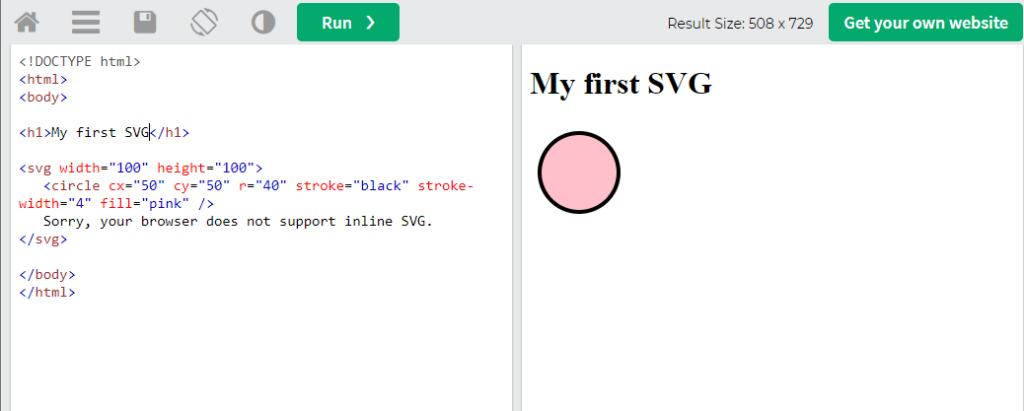
#1: The following screenshot shows how to draw a simple circle in SVG. You can find this example on W3Schools, where you can learn and practice writing SVG Graphic files.

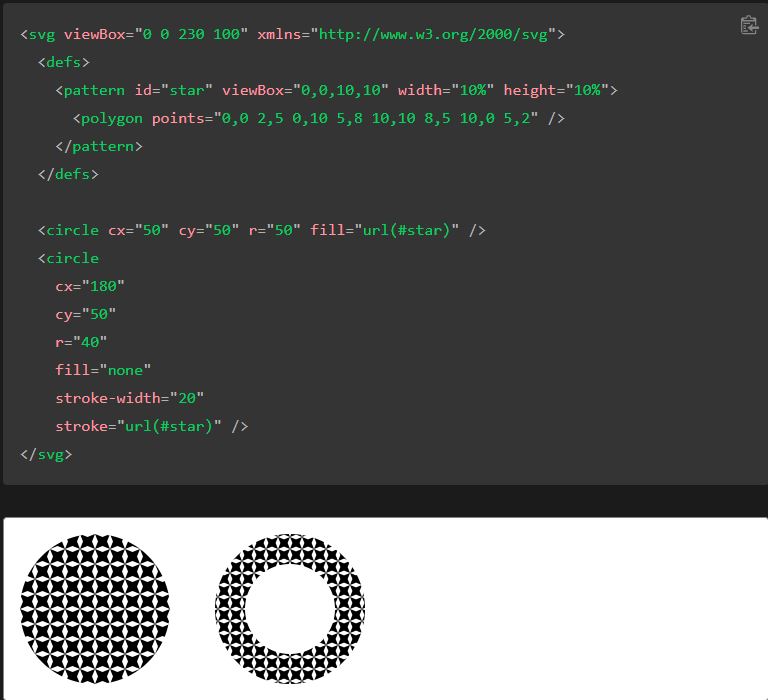
#2: The second example shows how to create a pattern. It’s first defined by constructing a Polygon (star) and filling it over an area.

You can find this example and learn more about SVG elements from Mozilla’s SVG guide.
What is SVG used for?
The main uses for SVG arise from its ability to resize an image without losing quality. SVG can also support transparency. Now, some of the leading use cases for SVG files include:
1. Website graphical elements: icons, buttons, logos, etc.
The format is handy for displaying website buttons, icons, and logos consistently across different screen sizes without impacting the quality.
2. Creating SEO-friendly infographics and illustrations
As SVG files are text-based, Google, and other search engines can Crawl and index the text contained in infographics or illustrations. This can promote better engine rankings if the image contains important keywords.
3. Creating two-dimensional animations
The attributes found in elements may be animated in some way, allowing designers to create interesting effects.
Can SVG images be used to create realistic images?
It’s difficult to reproduce an ultra-realistic SVG image, as the image is created using lines, points, and elements. Complex images result in files with many lines of code. The file size may even become larger than a similar raster-file image.

This illustration by Mark Gossage shows how realistic SVG images can get.
What happens when you convert raster files to SVG?
During the conversion, fixed pixels on a grid have to be transformed into vectors (points of data) and elements related to complex mathematical formulas. The conversion software can’t simply transform the pixels as they are. It has to retrace the image again, looking for edges (color transitions) that define the shapes and textures of various objects.
The software may have a hard time distinguishing objects if they lack clear lines and edges.
Here are two side-by-side examples showing this:
Before
| After
|
Photo by Milad Fakurian on Unsplash
In the first example, the image lacks clear transitions, and the converter struggles to accurately trace the object and its background.
Before
| After
|
Photo by Michael Dam on Unsplash
In the second example, the image has clear edges and bold contrasting colors. The converter has an easier time tracing the background and the main subject. Even if some details are missing, the results are pretty great.
The results you end up with will depend on the image converter. Advanced tools such as Adobe’s SVG convertor apply artistic effects to produce a more realistic image.
| SVG Pros | SVG Cons |
| Scalable and zoomable | Doesn’t support highly detailed images |
| No loss of quality during resizing or zooming | May not work on legacy browsers |
| Searchable and indexable | Only suitable for graphics, logos, and illustrations |
5 Reasons to Use SVG Over PNG
There are few situations where you may be faced with the prospect of using SVG or PNG. The instances will arise when interacting with:
- Logos and web icons
- Graphics, charts, and illustrations.
Why use SVG over PNG in the following cases:
1. Resolution
SVG is resolution independent as it’s constructed from the XML code. The image retains its quality independent of the resolution it’s being viewed at.
2. Speed
SVG can achieve faster speeds and performance on a website due to two main reasons.
- Reduces server requests: SVG reduces the number of server requests to load image files. The images are loaded as part of the HTML code. With PNG images, the page makes repeated requests to the server.
- Smaller file size: SVG can produce smaller sizes compared to PNG. This is generally true for charts, graphics, and logos. However, it may not apply to highly-detailed and realistic images. Smaller file sizes reduce the loading time of SVG images, enhancing the SEO performance.
3. Animation
You can animate SVG with various elements, including <animate>, <animate motion>, and <animateTransform>. It’s similarly possible to animate SVG with CSS.
4. Practicality
SVG is highly practical thanks to its XML format. Images may be controlled with scripts and are easily modifiable by vector editing programs.
5. Readability and SEO
SVG utilizes a text element for rendering a text string on the canvas. The text is visible to search engine crawlers. They can correctly index and label the image, enhancing visibility.
With PNG images, the search engine crawlers have to figure out what the image means from its context. Thus, PNG is not as SEO-friendly as SVG.
What Are Some Reasons to Use PNG Over SVG?
There are some reasons why you should still consider using PNG over SVG. The top reasons include:
- Compatibility: PNG is compatible with legacy browsers.
- Ease of editing: There are many tools available for viewing and performing basic edits to PNG images. SVG requires a vector-based editor such as Adobe Illustrator for visual edits. For basic edits, such as changing some colors or adding some drop shadows, you may rely on Microsoft Office Suite.
- Preserving the image quality: If you’re dealing with real images, you need to use PNG.
- Social media sharing: Social platforms such as Facebook and Instagram don’t support SVG. To share your graphics or infographics on social media, you’ll have to rely on PNG..
- Email signatures: There is no native support for embedding SVGs in an email. You have to use .png for your email signatures and attachments.
Conclusion: Which Is Best: SVG or PNG?
The file formats have their own strengths and weaknesses. But basically, PNG is more versatile and widely supported. You may not need any special software to perform basic editing functions. Your image will be compatible with all browsers, regardless of the device or OS.
PNG is suitable for illustrations, graphics requiring transparent backgrounds, and high-quality photographs. But it suffers from one major limitation. The image quality degrades during enlarging and zooming.
SVG images can be scaled without any resulting loss in quality as they are resolution independent. It doesn’t matter where the image is viewed, it remains consistent. Plus, it’s more SEO-friendly, and infographics with lots of text are easily indexable.
As a recommendation, if you’re mainly concerned about performance and scalability, you can use SVG files for graphics, charts, logos, animations, or illustrations. However, if your chief concern is compatibility and ease of sharing, it’s better to use PNG.