What is JPEG format?
JPEG is an image file format used for web images. The Joint Photographic Experts Group (hence the “JPEG” acronym) created the compression algorithm that makes JPEG images possible in 1992. JPEG is regarded as a lossy compression format. This means that the image quality and file size will decrease if you keep saving the image as JPEG. To make it very clear, let’s say you’ve saved a JPEG file. If you edit it and save it again, the file size of your JPEG will decrease further and so will the image’s quality. If you edit this image again and save it, you’ll end up with an even smaller file size. Importantly, each time you save an image in JPEG format, the file size is permanently reduced. In other words, you’ll lose information that you won’t be able to recover. That’s why it’s recommended to always save your original image first in a lossless format (ex: in TIFF format) before converting to JPEG.When to use JPEG and when to avoid it?
When is JPEG preferable?

When to avoid using JPEG?
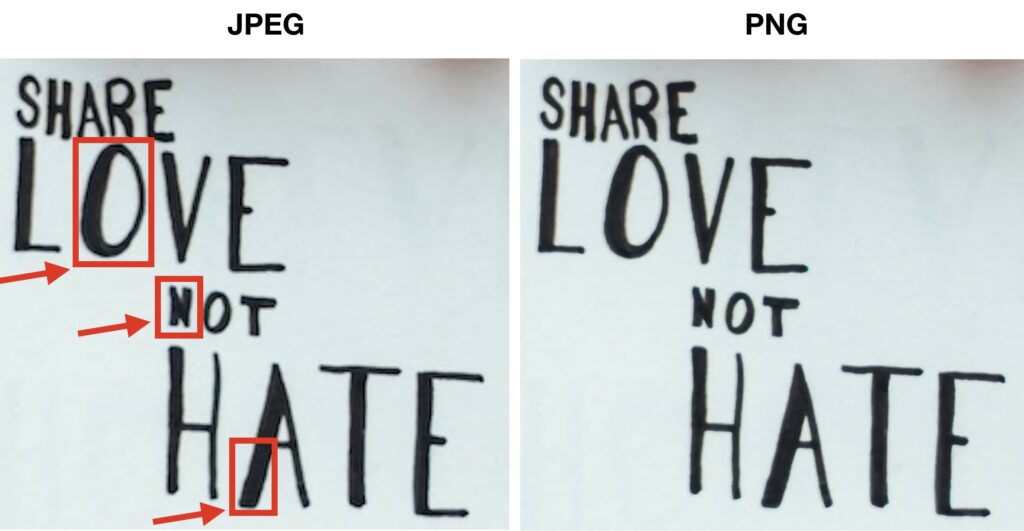
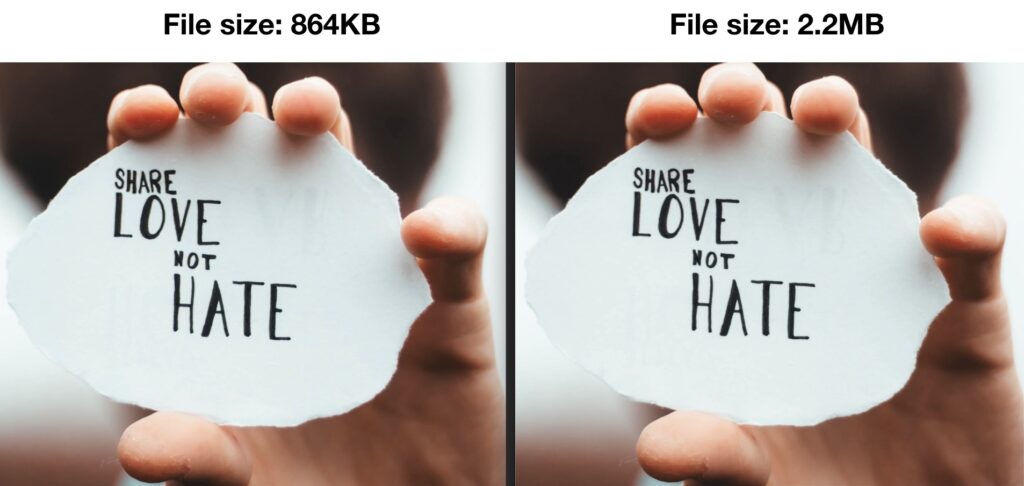
JPEG is not suited for any image that contains text or sharp lines. For instance, you should never use it with barcodes as it makes it harder for scanners to read. Let’s look at an example. We took a photo from Unsplash that contains text.

JPEG advantages and disadvantages
| Pros | Cons | Best to use for |
| Smaller file sizes | No transparency support | Digital photographs |
| No compression may be needed | Not suitable for screenshots | Email attachments |
| Great for photographs | Only 8-bit images | Web images |
| Widely supported | Lossy compression |
What is PNG?
The creators of PNG were motivated to create a new open file image format that would serve as an alternative to GIF, which is copyrighted. PNG, which stands for Portable Network Graphics, uses the same LZW-compression algorithm developed by Unisys. The World Wide Web Consortium first recommended PNG in 1996, and it became an official international standard in 2003. It’s still one of the popular file formats for images on the web. The strength of PNG lies in its lossless compression format. That means that if you open and save a png image multiple times, there will be no reduction in the image quality.When to use PNG and when to avoid it?
When is PNG suitable?
1. PNG is better for text-heavy images
PNG is better than JPEG for saving images that have text or distinct lines. Screenshots look better in PNG because it reproduces each pixel on the screen accurately. So if you’re looking to save high-resolution text-heavy screenshots, PNG is the way to go.2. You’ll need to use PNG to get transparent images
3. PNG is a good option for archiving
Because there is no loss in quality with PNG files, archivists have used PNG to save TIFF images while bringing their sizes down.When is PNG not a good option?
The main limitation of png is its larger file size output compared to JPEG. PNG images can really slow your website. This affects your readers’ user experience and may them less eager to spend time on your website. Besides, larger images may increase the bandwidth usage on your server, especially if you don’t prevent hotlinking.
Besides, it can’t natively store EXIF data consisting of data from the image. But certain tools can embed textual information inside png files.
Advantages and disadvantages of PNG
| Pros | Cons | Uses |
| Lossless compression | Larger file sizes, slows website down | Screenshots |
| Supports transparency | Not suitable for pro-quality print graphics | Icons & logos |
| Better color support | No native support for EXIF info | Archiving & storing images |
| Open standard | Images with text |
PNG vs JPEG: which offers the best quality?
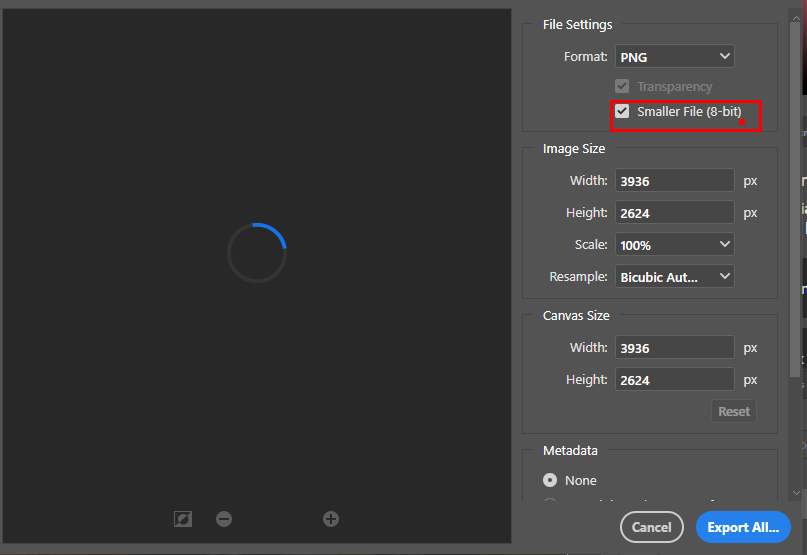
PNG offers the best quality images because it can support greater bit depths of up to 48-bit true color. When exporting images for the web on Photoshop, you can save images as PNG-24 (better quality larger file) or PNG-8 (smaller file size). There is only one option for JPEG, but you can determine the file size by setting a percentage value. Does the quality difference between JPEG and PNG matter when considering the web? Well, the most important thing we consider is the image size. Also, it may be hard at times to tell the difference between a PNG image and a JPEG image, particularly if it’s a real photograph. The differences in the image quality will be apparent if the image has text.
You can find out more about using its sharpening features here. If your screenshot has been saved in PNG and doesn’t have any text, you can convert it to JPG to save on space.
Does the quality difference between JPEG and PNG matter when considering the web? Well, the most important thing we consider is the image size. Also, it may be hard at times to tell the difference between a PNG image and a JPEG image, particularly if it’s a real photograph. The differences in the image quality will be apparent if the image has text.
You can find out more about using its sharpening features here. If your screenshot has been saved in PNG and doesn’t have any text, you can convert it to JPG to save on space.
PNG vs JPEG: which is best for SEO?
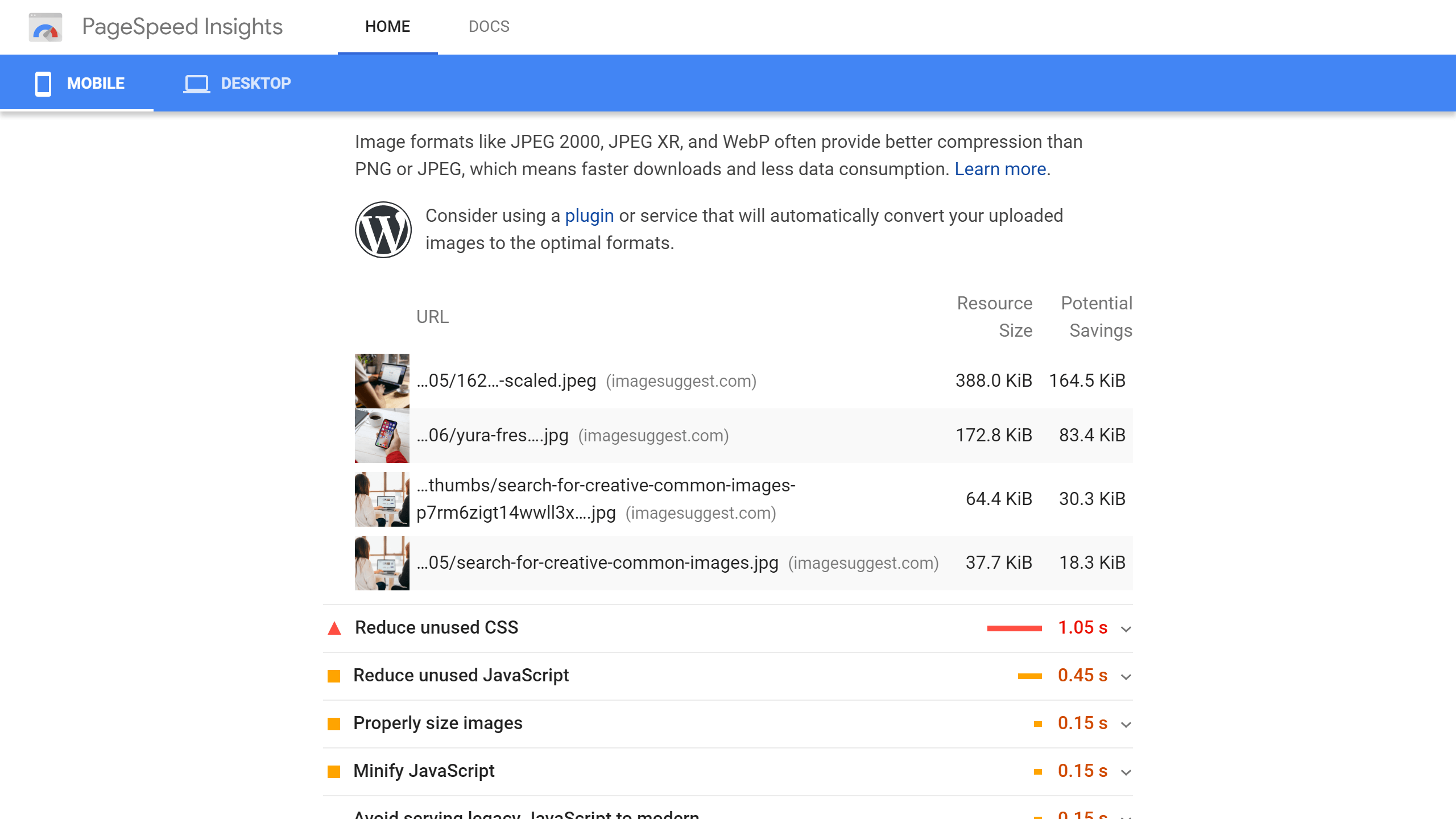
The best image for SEO is the fastest loading image. That means that you should prioritize smaller images, especially if your article contains many images. But if you can achieve smaller sizes with PNG, you can still use the format. Rather than guessing the best image sizes, run your website through Google PageSpeed Insights. The tool highlights the time taken to load images and tells you of the potential savings you can make by converting images to the next-generation file formats.
Google takes image sizes seriously as large images can impact the experience of users. Using smaller images means that you’re considerate of the needs of mobile users because they will end up using less cellular data.
If you are considering using PNG for images that contain text such as infographics, it may be better to use SVG instead of PNG as the search engines can index the text contained in the image.
The tool highlights the time taken to load images and tells you of the potential savings you can make by converting images to the next-generation file formats.
Google takes image sizes seriously as large images can impact the experience of users. Using smaller images means that you’re considerate of the needs of mobile users because they will end up using less cellular data.
If you are considering using PNG for images that contain text such as infographics, it may be better to use SVG instead of PNG as the search engines can index the text contained in the image.
PNG vs JPEG: the verdict
The choice to use png over jpeg should be made after considering the intended use. PNG is suitable if you’re saving screenshots, archiving images, or savings images with text. JPEG will offer better compression with no noticeable change in quality for photographs. Additionally, you can keep using PNG as long as you compress the images to a small size. Running your website through PageSpeed Insights can reveal images that require optimization. Going forward, you can consider using next-generation image formats such as WebP.Frequently asked questions
1. How does JPEG compression work?
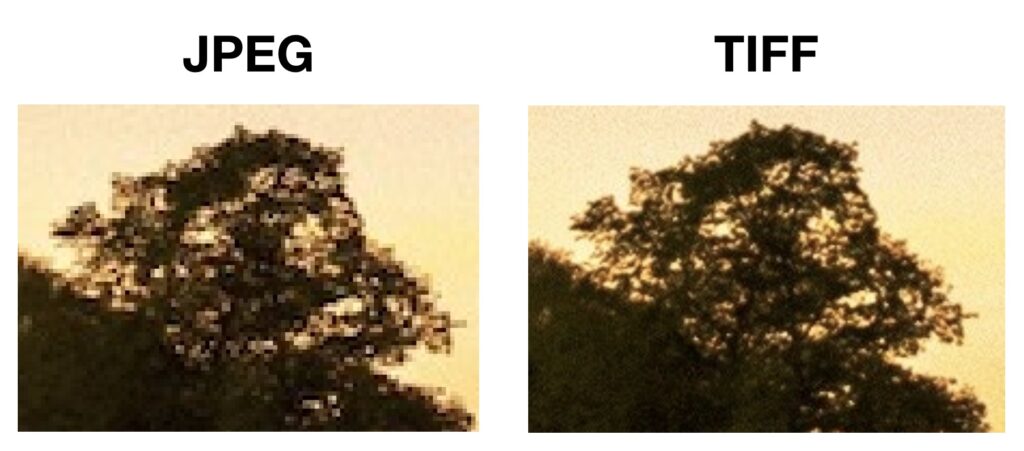
The mathematic behind the algorithm is a bit complicated. But the whole premise is to shrink images by grouping similar pixels into similar blocks. In case you’re new to this world, pixels are what images are made of. These are very small blocks that have a specific color value, and the larger the image, the more blocks are needed to represent it. JPEG compression groups pixels that look the same together so that instead of having a very granular transition between areas of your image that have a similar color, you’ll end up with fewer individual colors to represent such areas.
Let’s take an example to make this clearer. On the right side, we show the zoomed-in area of an image in TIFF format. On the left side, we show the same zoomed-in area, compressed by JPEG. As you can clearly see, the image on the left appears to be pixelated and all the color transitions are not as sharp as on the original image.

JPEG has a compression factor of up to 10:1. So if you had a 5 MB image, saving it in jpg should result in a 500 KB image.
2. How to compress PNG and JPG images?
Compression algorithms can compress images further. Ideally, aim for file sizes of less than 100 KB. Some of the best compression tools include:
- TinyPNG.com
TinyPNG allows users to compress images with file sizes of up to 5 MB for free. You can upload up to 20 images at a time. It uses a smart lossy compression technique, and from regular use, it manages to reduce the file sizes with no noticeable quality differences as you can see below.

- Kraken.io image optimizer
Kraken offers plug-ins for Magneto and WordPress. You can also use it to generate different image sizes for the same image quickly.
- Smush
Smush is an award-winning image optimizer that utilizes a lossless algorithm for image compression. Optimizing images under 5MB is free, and you add up to 50 images at once.
3. How to improve loading time of pages that contain images?
Smaller images are not a cure-all for a slow-loading website. If you’ve reduced the size of the images on your site and still end up with a low score on PageSpeed Insights, you can consider implementing other techniques such as:
- Implementing a content delivery network
- Installing a caching plugin
- Minifying the website code
- Compressing your entire website
- Reducing HTTP requests
4. Is JPEG the same as JPG?
Although there’s a slight nuance between “JPEG” and “JPG”, both extension names refer to the same file format. The reason why they are used interchangeably, is that initially, Windows restricted file extensions to only three characters. So, Mac users would see the images saved as .jpeg, while Windows users would see their images as jpg.
5. Which image format should I use if neither PNG nor JPEG work well for me?
Image file formats have considerably improved over the years. And there is no need to keep using png and jpg.
Why are websites still using the old formats? Well, that’s because they are popular, and many web developers choose formats that are natively supported across all browsers. They don’t like worrying about images breaking on some devices.
There is good news, though.
Web browsers keep changing, and newer browser versions support the latest next-gen formats such as WebP, developed by Google.
WebP is poised to become the format of the future as it uses a superior Lossless and Lossy compression algorithm. It offers all the benefits of JPEG with the same features as PNG. For instance, if you convert a JPG image to WebP, it will be about 25 to 30% smaller with no noticeable reduction in quality. This is why we recommended using that format in our article about the top image SEO tips.

The following image was originally saved as a JPG file with a file size of 46Kb. After converting it to webp, it’s only 13 Kb in size.
WebP also supports alpha transparency and animations. You can confirm supported browsers by checking WebP support tables.
Switching to next-generation formats like WebP, JPEG 2000, or JPEG is quite easy. On WordPress, several extensions can convert all uploaded images to the new optimized formats.

You can also use desktop apps or conversion websites such as CloudConvert.