I’ll not shoot you on Fifth Avenue (and get away with it) if you have never implemented image SEO tips. Bloggers typically direct all their SEO efforts on text optimization. This may involve many hours spent on keyword research, outlines, and drafts.
Ignoring image SEO means denying your site traffic from image search. Making other image mistakes such as uploading unoptimized images can also slow down a website, throwing all SEO efforts to the trash.
We’ll be covering all the SEO image mistakes along with the best practises for image optimization. The Google Search Team will be on hand with some of their best recommendations. So let’s get started.
Do images help SEO?
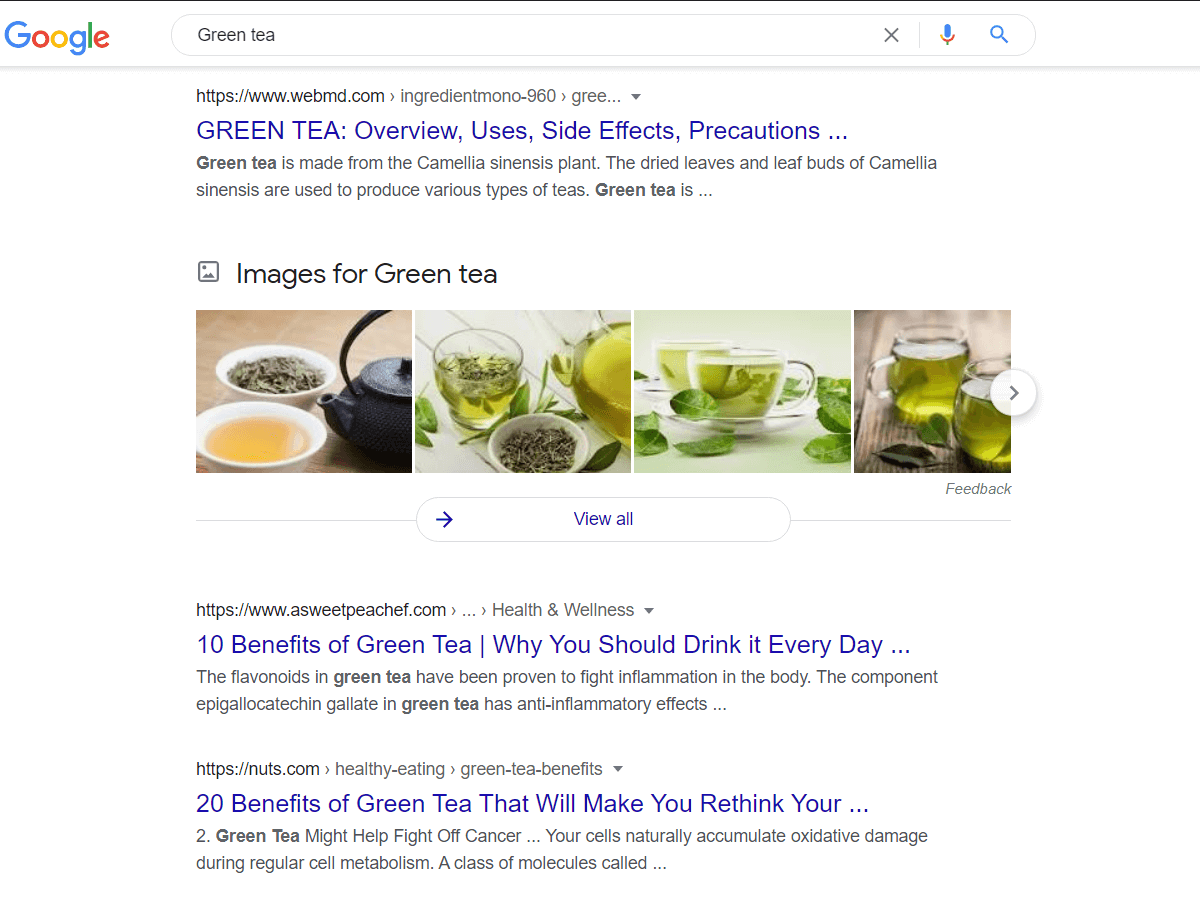
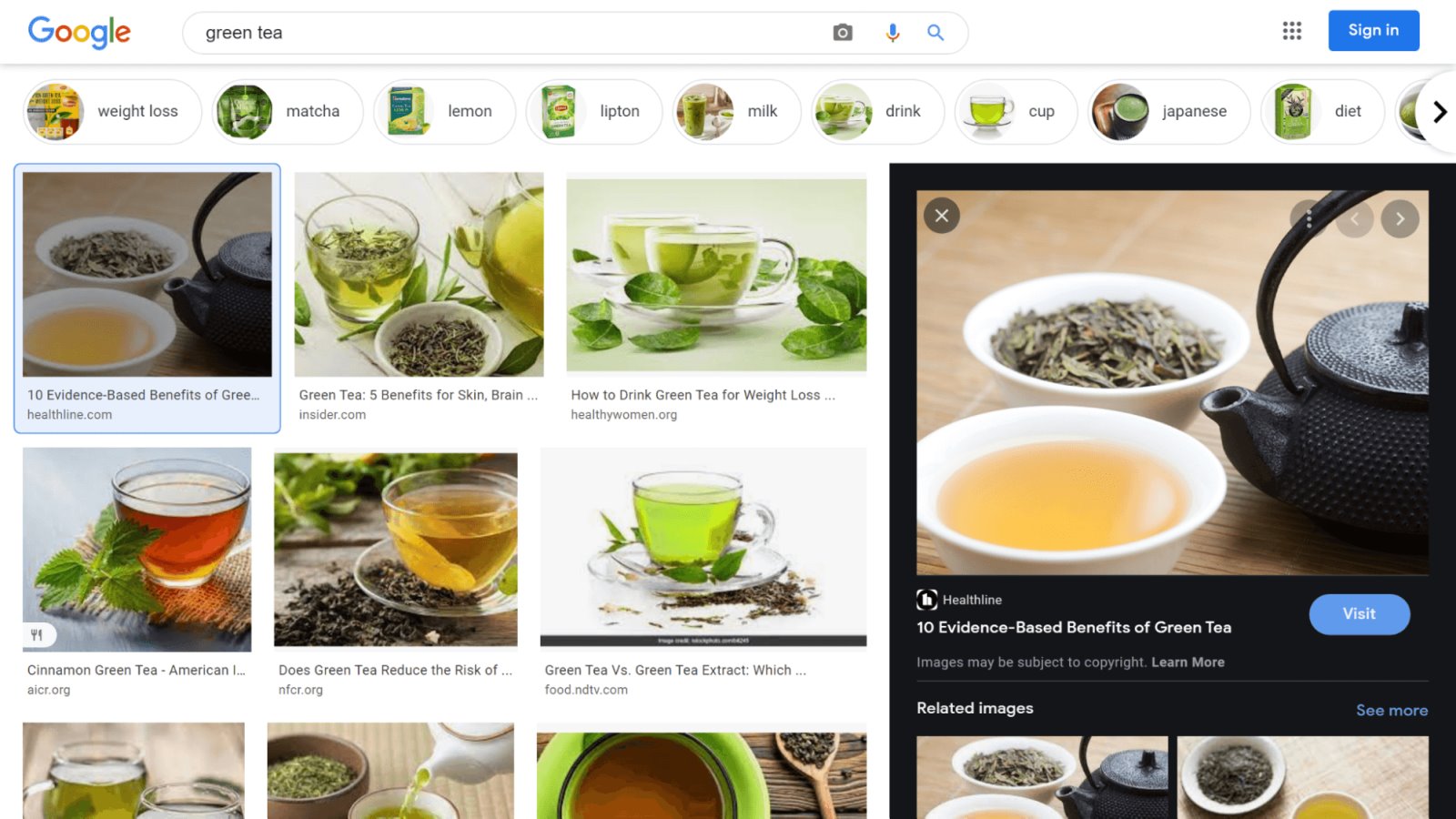
SEO is all about being found easily. If some of your images can rank on the first page for a target keyword, they can drive traffic to your site. For instance, if I search for “Green Tea”, I get the following results on page one.

The first image from the left is actually from an article titled “10 Evidence-Based Benefits of Green Tea.” It was published on Healthline.

By appearances alone, it looks like a Stock Photo. It has been reused countless other times across the web.
Most of its usage has been in similar health articles, including several on the benefits of consuming green tea.

Let’s explode a common myth: It doesn’t matter if you’re using stock photos or original photos, you can still rank on Google search for the relevant keyword. That’s some pretty exciting news!
Still need convincing that images are cool? Well…
If you are a stats person, the following image statistics may put a big smile on your face:
- Content with images may receive up to 94 percent more views that plain content (Skyword)
- Tweets that contain images get up to 150 times more retweets. Buffer saw this trend with their tweets.
- 63% percent of searchers on Google Image end up navigating to the image source (Hoosh Technology and ISDIA).
- About 33% of all Google searches are for images (Moz).
Using images also increases your visibility as images are shown in a variety of places, including:
- Image Search – Google Images and Bing images.
- Traditional Search Results – Image previews and rich media snippets.
- Content Discovery Platforms – Google Discover and Trending on Bing.
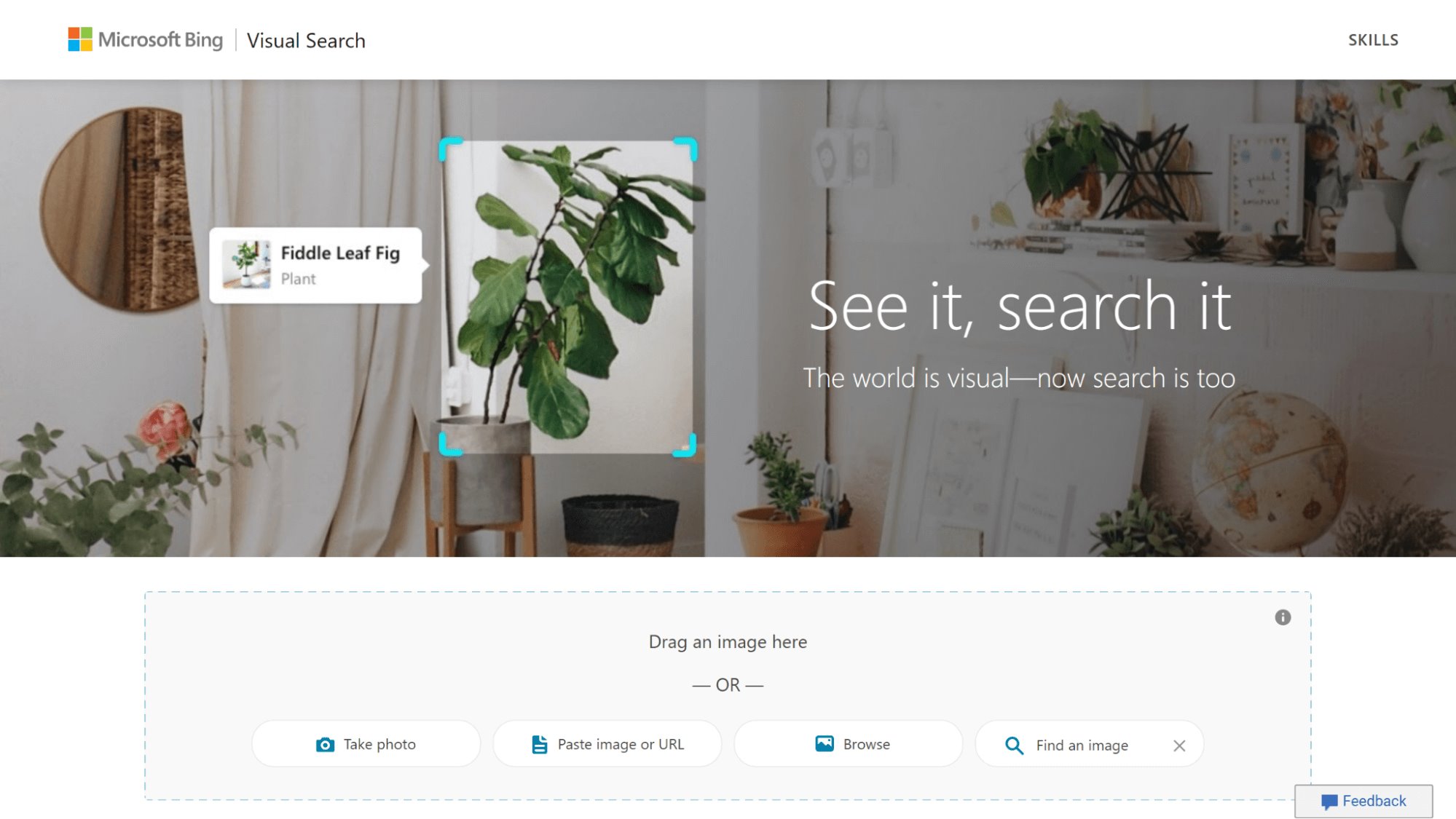
People now want to search what they see. And search engines have delivered visual search capabilities. Bing has Visual Search and Google has Google Lens. This gives users the capability to take a photo of an object and search it online. And it’s a hit! About 62% of Generation Z and millennials prefer visual search according to ViSenze.

We’ll now talk about image SEO tips. All the tips are down-right easy to implement even advanced recommendations such as implementing image schemas. Let’s get started:
Tip 1: Use high-quality, relevant, and original images
Don’t just set out to use images so that Google and Bing can show them in their search results.
Choosing relevant images is particularly important if people visually search for your content.
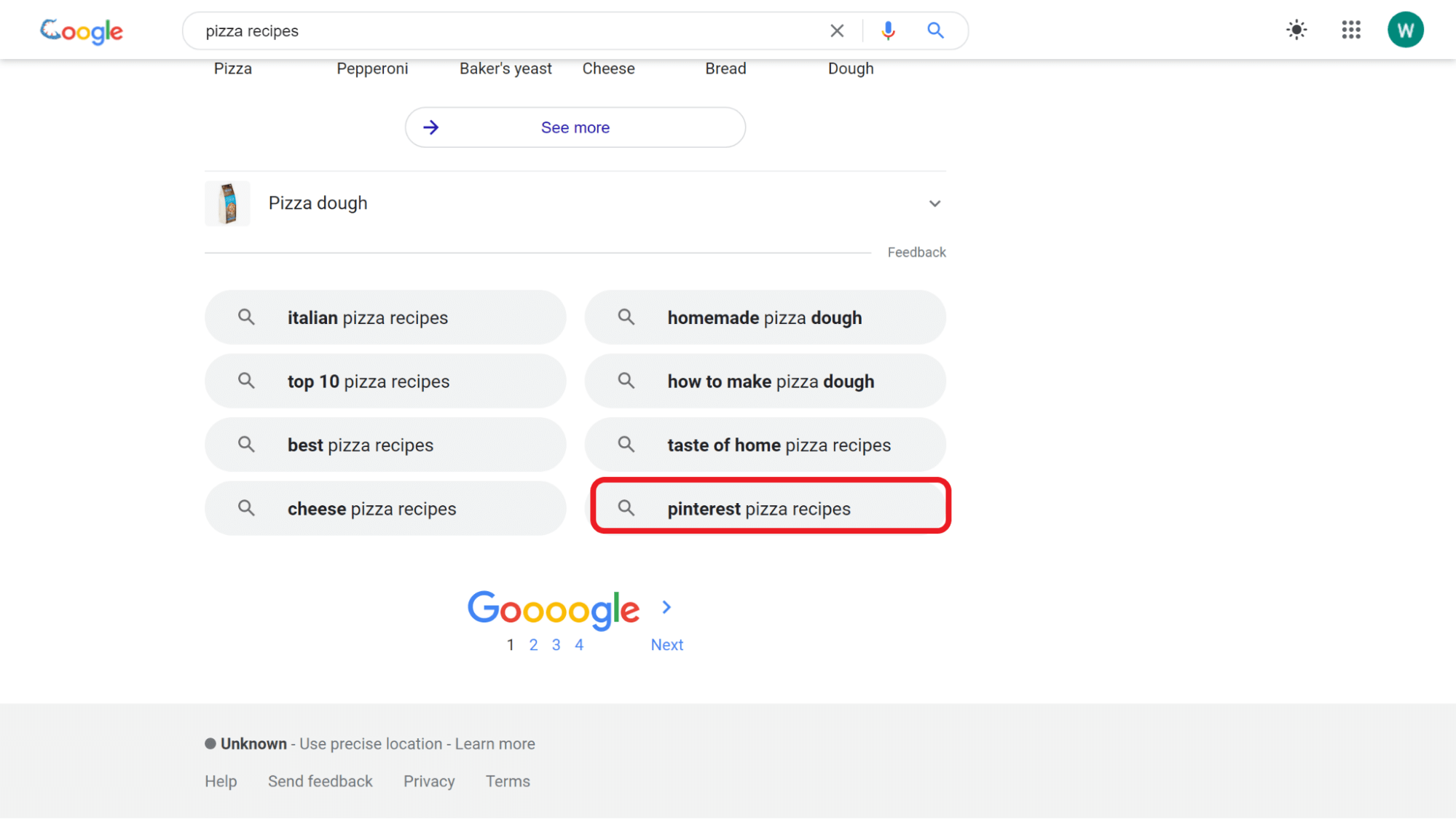
For instance, if you’re publishing pizza recipes, one of the top search terms is “Pinterest Pizza recipes”. That means people want to see photos.

There is a likelihood of getting found if you go the extra mile to take pictures of your pizzas and upload them to your recipe pages.
Using stock photography is fine in most cases. But you have the highest chances of standing out if you use original images. People can even reuse images that you have uploaded, and you can earn backlinks.
The next piece of advice is using high-quality and appropriately sized images. Good-quality and sharper images are more appealing. They can increase engagement. And we saw in another post how important it is to help your WordPress featured image rank for SEO.
Your blog previews may also appear on Discovery, social media, or image search. If the title does not catch the listener’s attention, maybe the image will.
You can also increase the chances of featuring on Google Discovery, by uploading compelling, and large images. The widths should be at least 1200 px with max-image-preview:large enabled.
Tip 2: Give descriptive names to your images
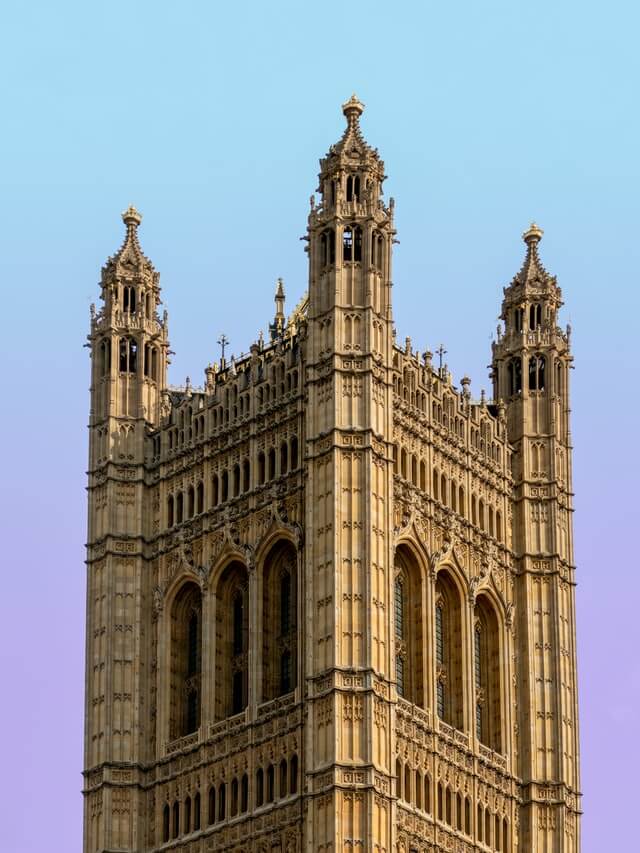
After downloading the following image from Unsplash…

… it had the following file name: “daniel-ging-U7aTBp53R7E-unsplash”
Assume that I’m writing an article on the “Top sites in England for a Day Visit.” It will not improve my SEO efforts if I upload the image without changing the file name.
Google states that they check the file name and image URL to better grasp what the image is about. Similarly, I cannot label the image as “Tower”. Your file names need to be descriptive, for instance, “Palace of Westminster.”
The URL should be logical, e.g. “example.com/palace-of-webminister.jpg”
Not “example.com/U7aTBp53R7E”
Tip 3: “Maybe” it’s time to switch to next-generation file formats
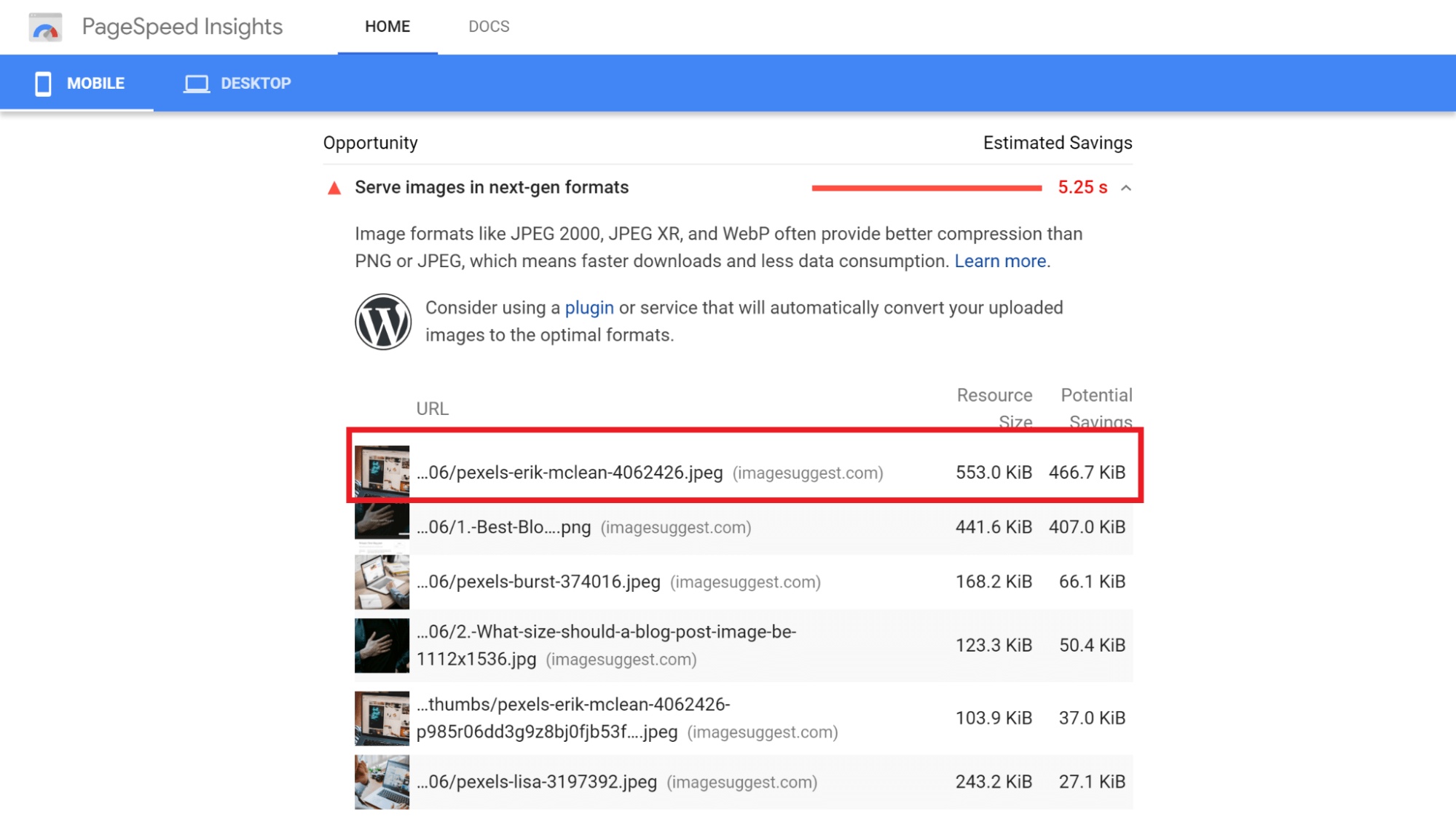
If you’re saving your images using JPEG or png, run an analysis on PageSpeed Insights for the particular URL.
We ran this analysis for a previously published blog post on “What size should a blog post image be?”.

PageSpeed Insights recommends that we should serve images in the next-gen formats such as:
- JPEG 2000
- JPEG XR
- WebP
The reason for this is because they provide better compression, and this ends up saving data, resulting in faster load times. PNG is not considered a next-gen format, so you can always convert your PNG files to JPEG.
While Google recommends using next-gen formats such as WebP, we noticed that they still use PNG and JPG even on their Doodles.
What’s the reason for this inconsistency? It’s all about support. While the next-generation formats are better, a number of old browsers may not support them.
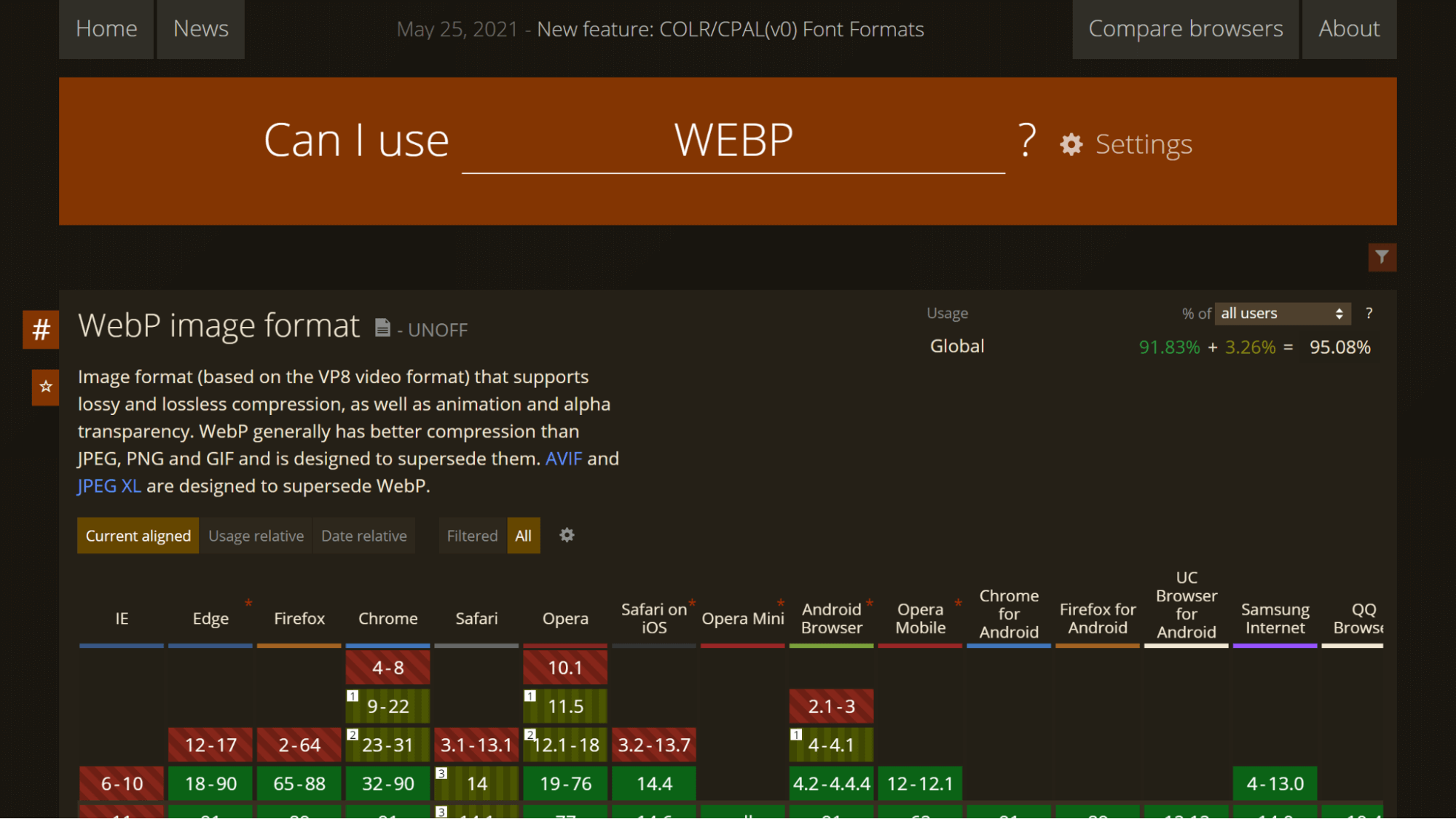
Now, this is nothing to excessively stress over. Webp, by today’s standards, is quite old, as it was first introduced in 2010. Chrome began partial support from Feb 4, 2011.
Caniuse.com estimates about 95.08% support for Webp based on tracked groups.

There is more good news. Some CDN providers and WordPress plugins such as ShortPixel provide WebP detection and fallback. If the image fails to load, the site can serve JPG or PNG file formats.
Google was on a mission to make the web safer by cracking down on unsecure sites. Now all sites have SSL certificates. Their mission is to make the web faster. Who knows if a couple years from now all websites will be using the next-gen formats?
Tip 4: Use image context to improve image seo
Avoid placing images out of place. Take this picture of a dog in a hoodie:

Search engines actually look at the text and headings around the image to understand what it’s really about and to deliver accurate ranking. The surrounding content gives the image its context.
For instance, we may never rank for the search phrase, “Miniature English Bulldogs” based on the context of this blog.
So, consider using relevant images that add value to the page. You don’t want PageRank or Bing’s Machine Learning algorithm to index your page only to wonder, “What did they intend by using this image here?”
This is a Hot Image SEO Tip:
The text that surrounds your image can help it rank if it includes keywords or phrases that users use to search visually.
For instance, If I’m publishing an article on pizza recipes, I may discover that it’s possible to rank for “Pinterest Pizza recipes.” When I upload my pizza recipe photos, the surrounding sentences should contain this keyword.
The page should also include optimised metadata and titles. That’s because search engines generate a title and short description from the metadata and title when displaying the image preview in the search results.
Tip 5: Compress images so they can load quickly
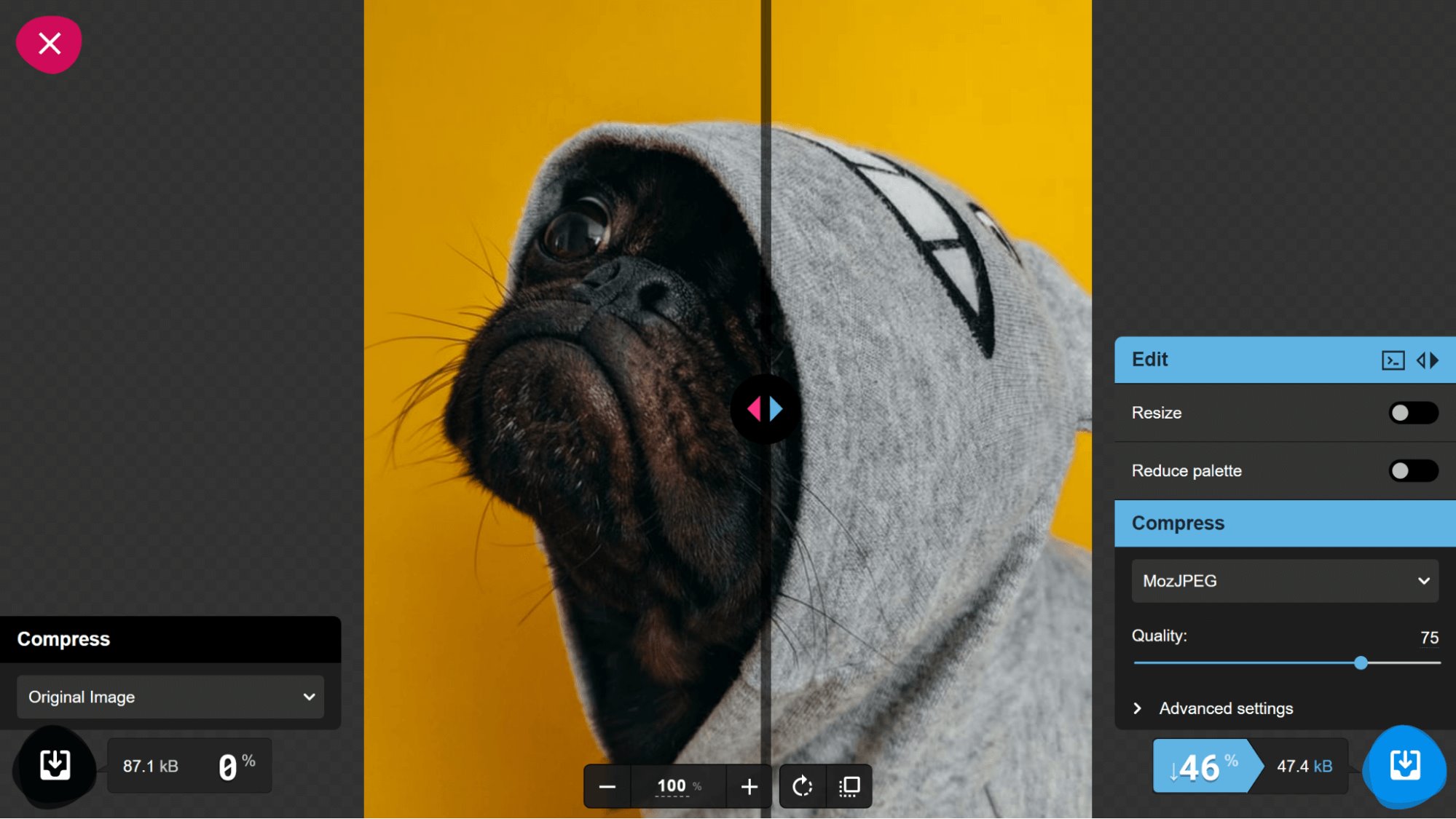
Squoosh and other popular image compression algorithms can help trim excess fat from your image. While compression results in a loss of information from an image file, compressed images can still look good.

Squoosh has compressed the following image by up to 46%. As far as I can tell, the difference in quality is negligible.
You should also use the right image sizes for your images. The general recommendation is that images should be the same width as your available content column width.
If you want to upload retina-ready images (photos that still look good on superior-quality screens), then you should double this width by a factor of 2. Although, this may result in larger image file sizes.
Tip 6: Make sure to use alt-text, titles, & captions
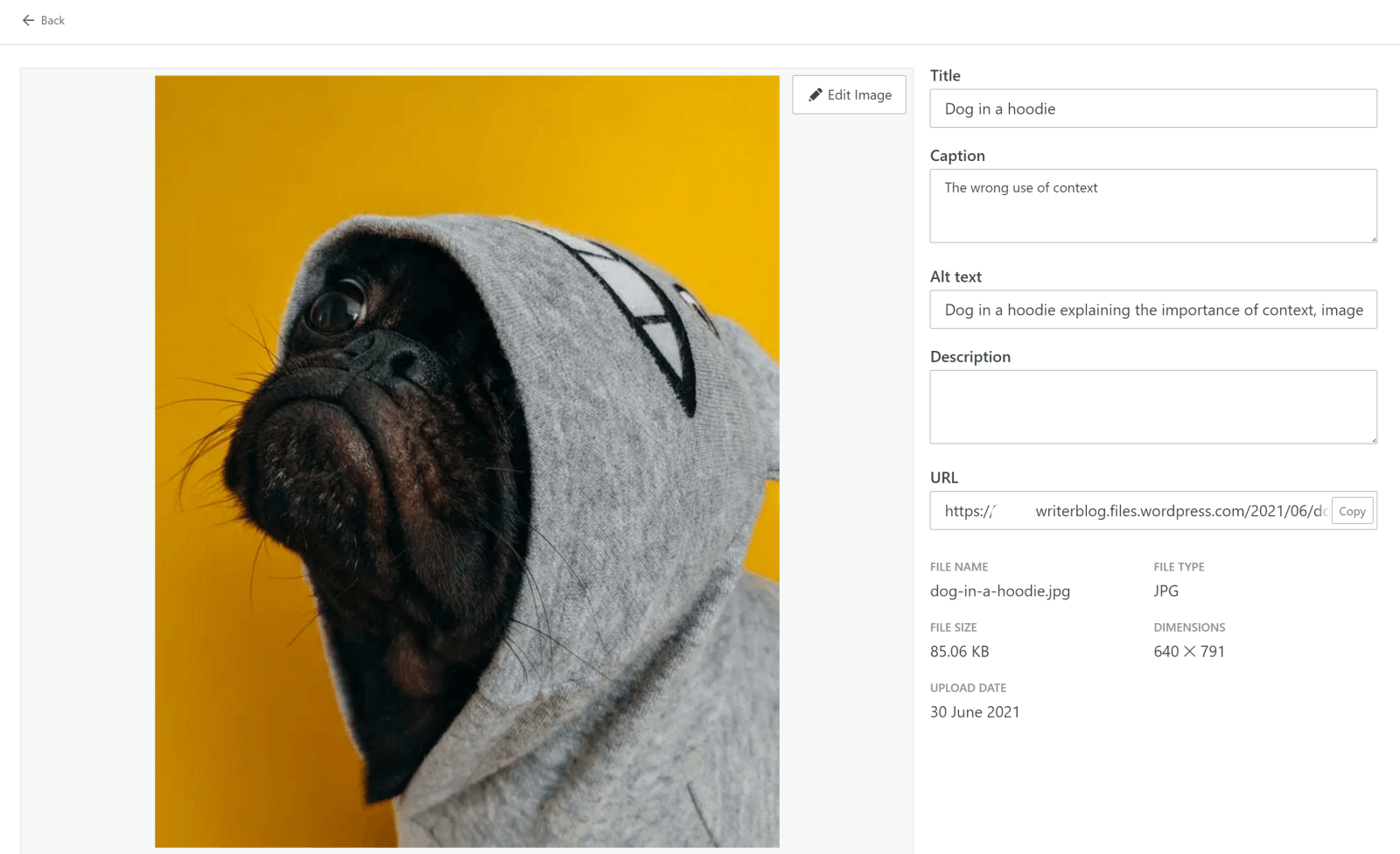
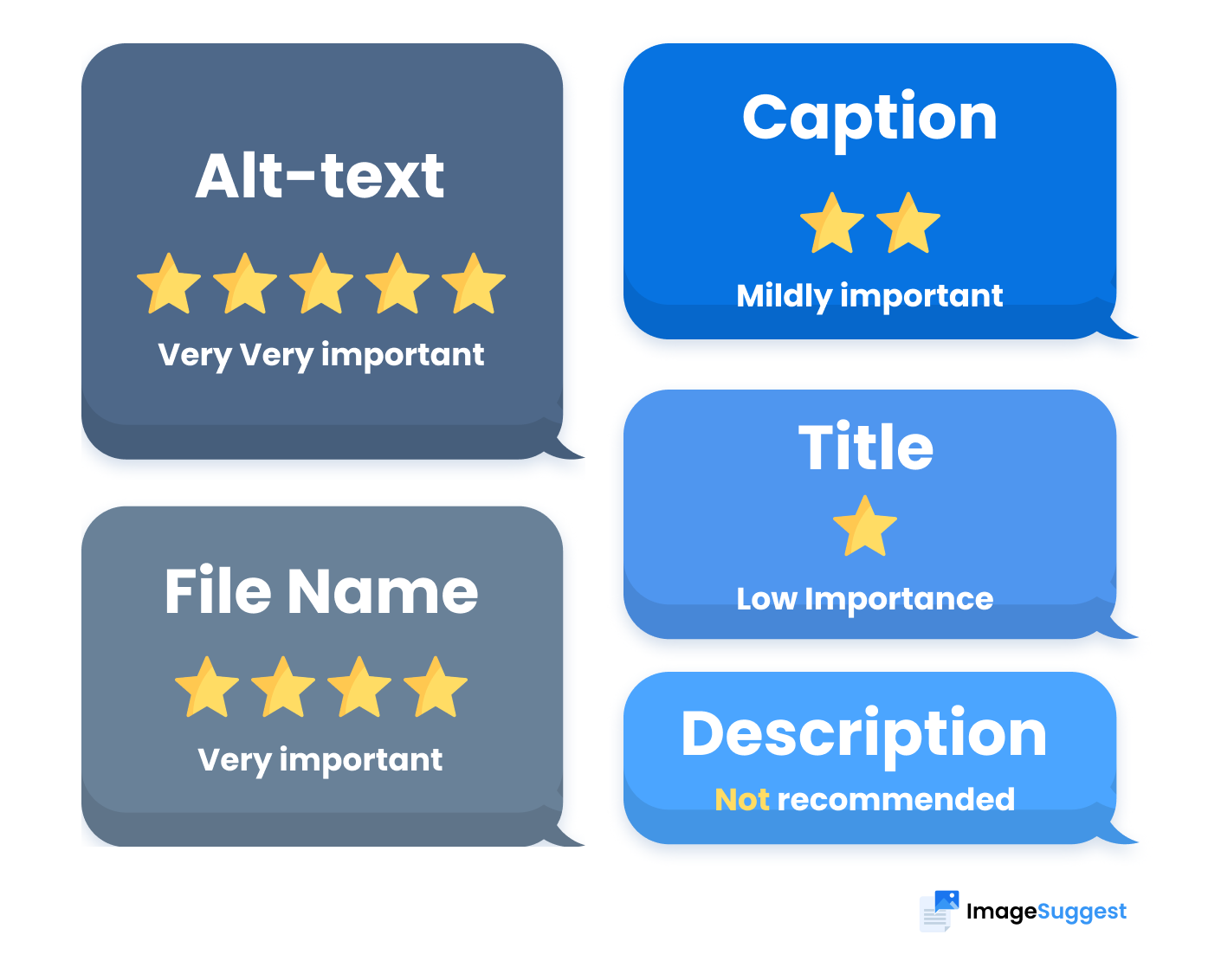
When uploading images to WordPress, Joomla, Drupal or any other CMS, there is a request to fill in a couple of image attributes.

So, what is important and what can you leave out?
- a. File Name | Priority: Very important
The search engines look at the file name when indexing images. So, assign an appropriate file name before uploading. It should not have non-english words or special characters.
- b. Title | Priority: Low Importance
Some browsers will show the title as a tool tip if you hover over the image with your mouse. Most screen readers will skip the title. Search engines also skip the title when indexing images.
- c. Caption | Priority: Mildly important
The caption attaches additional information to the image. You can state what is happening or where a reader should focus their attention.
Users see it as it’s displayed below the image. That makes it useful for another purpose.
Adding captions, headings and lists makes your blog posts easily scannable. About 79% of web users scan the text. Not all images need captions, however. Some are easily understood.
If you plan on reusing the image, consider adding the caption directly in the text.

- d. Description | Priority: Not recommended
WordPress provides the description field for media content. You may have wondered if it’s important. Well, it’s not. For some themes, WordPress creates an attachment page for each uploaded asset. It has a different URL to the image URL.
If someone navigates to the attachment page, they will encounter the longer description. Attachment pages can in fact be negative for SEO if they contain duplicate content. That’s why it’s customary to leave the description fields blank and redirect traffic from the attachment pages to the original posts.
Unless you purposely want to build advanced attachment pages, just leave out the description.
- e. Alt-text | Priority: Very Very important
The alt-text is the Holy Grail of SEO, and rightly so. Search engines primarily use it to understand what the image means. Screen readers that help visually impaired users navigate through web pages read out the alt-text. It’s also displayed in place of broken images.
Many people take this a green light to spam the alt-text field with keywords. And that’s a mistake. Here are some best practices from our article on alt-tags for SEO:
- Consider how users are visually searching for your content;
- Write an alt-text description that accurately describes the image to someone who cannot see it;
- Include at least on main keyword or LSI keywords in the descriptions, but don’t force them;
- Keep it short and sweet;
- Avoid words such as “this is an image or this is a picture of”
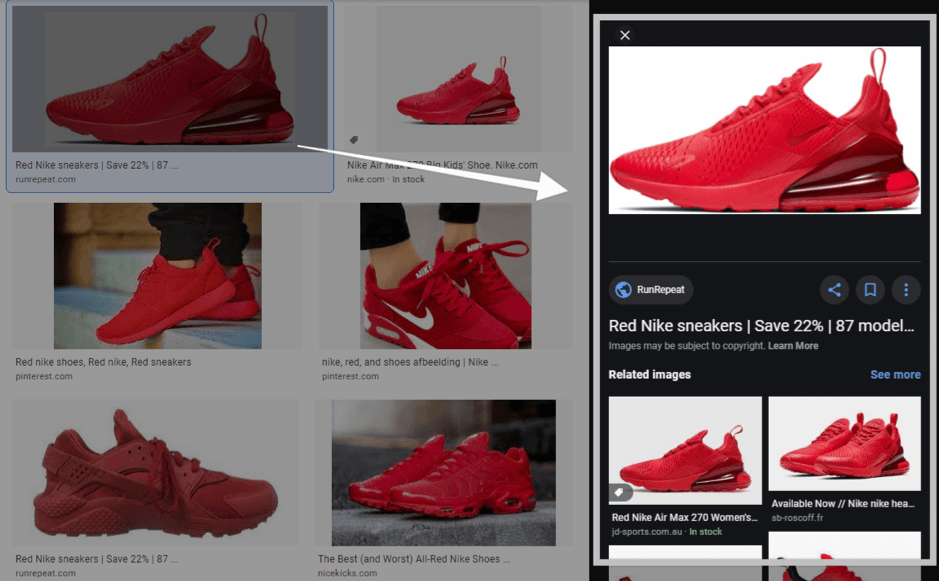
Now, don’t underestimate search engines. They’re smart. For instance, don’t label an ecommerce image of a red Nike boot as “Red Shoes” just to feature in rankings for the keyword.

In our previous post, an image with the alt-text set to “Nike Air Max 270 – University Red/University Red-black (CV7544600)” was ranked among the first images for the search term “Red Nike Shoes.”
The website was also providing additional context with the page title. That goes to show that image SEO is more than optimising the alt-text.
Tip 7: Build links with images
When you publish photos and content online, the truth of the matter is that it’s out there for anyone to steal. Great bloggers don’t steal, they attribute. So, someone may decide to use an image you originally published on your website, but they can provide proper attribution. And that’s the first way to build links with images.
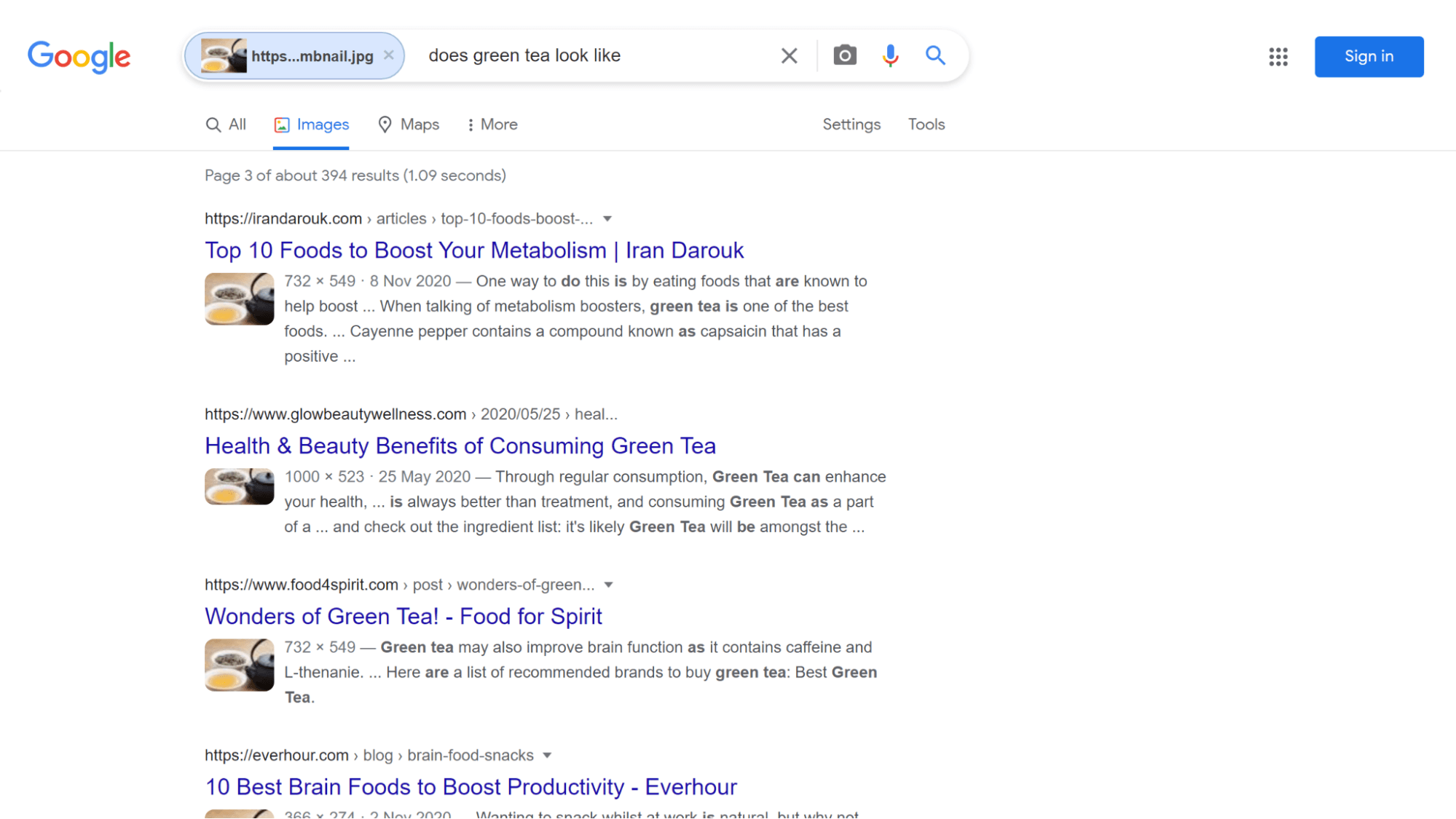
You can check if people have invaded your images and are using them without proper attribution or do not follow links. Find websites that are using your images by searching for the image on Google (Right click the image > Search on Google).
You can then reach out through email and request proper attribution. This is quite time consuming. But there are some tools that you can use to monitor images such as Image Raider.
Another strategy is to create images that attract a lot of links naturally, such as infographics, graphs, or maps en-riched with data.
Placing social media buttons next to infographics and other visual content can increase the amount of shares. Social shares still hold weight in the eyes of the search algorithms.
Tip 8: Creating an image schema markup
What are image schema markups used for?
Search engines constantly strive to deliver better results by implementing machine learning and artificial intelligence on structured data.
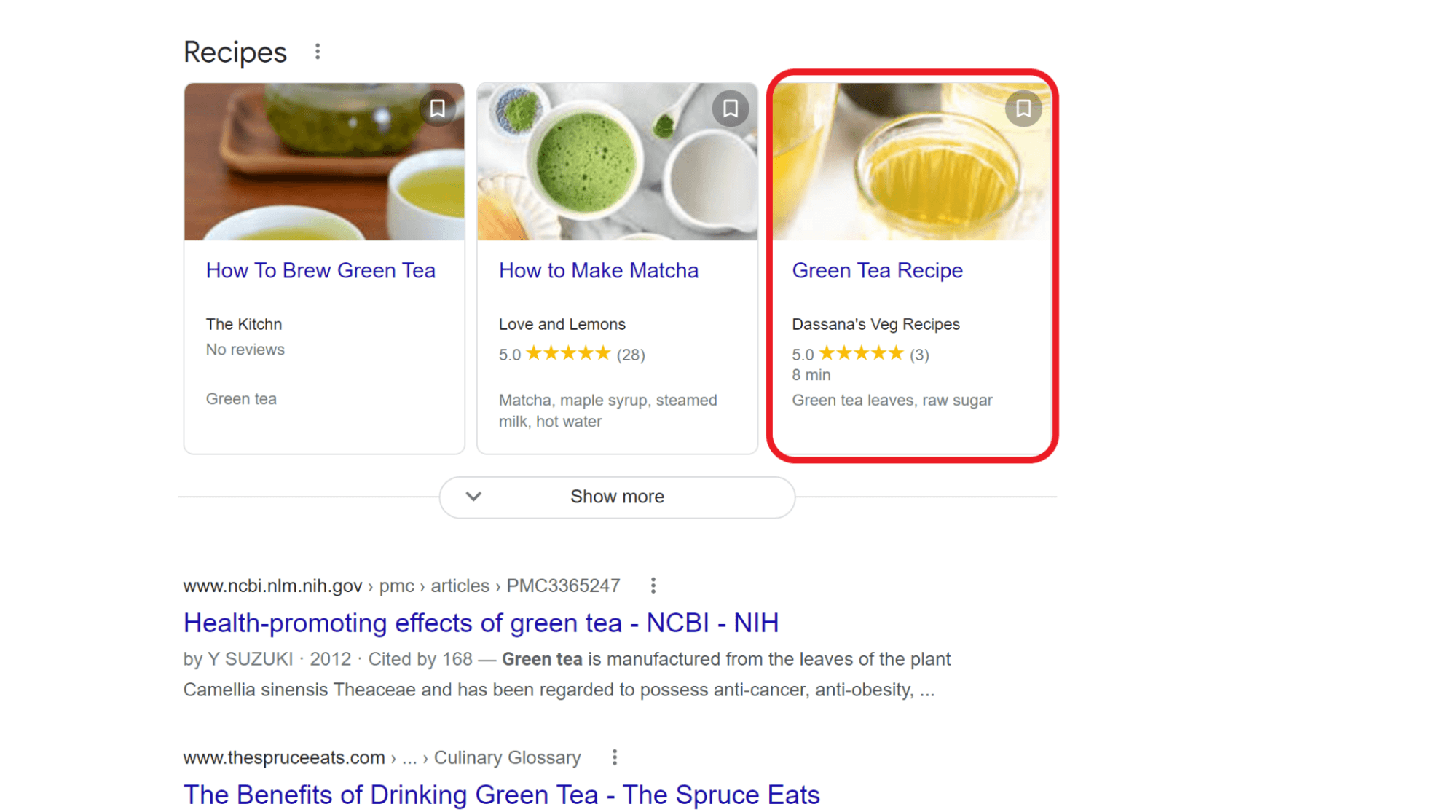
That enables Google to display rich results such as this:

You can see the picture, recipe title, website, rating, prep time, and ingredients. That’s a more useful search result than the article title alone.

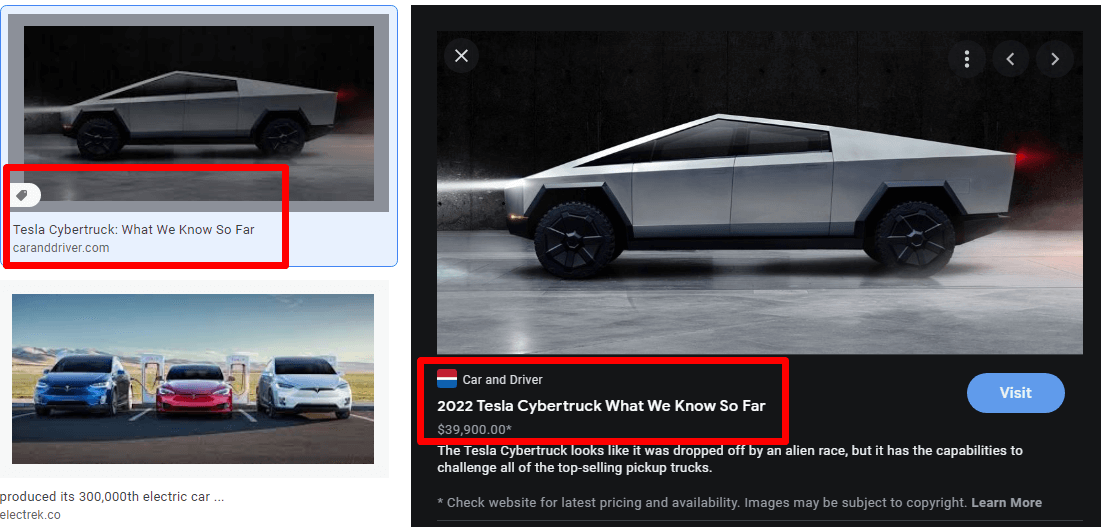
You may have also encountered images marked with the product tag such as this Tesla. The photo is identified as a product, and the description also includes the price.
Search engines attempt to decode this information from the page. But they are not always successful. Machines are still not as smart as us, and they still need help along the way.
That’s the basic premise of using image schema markup. Schemas explain the page to a search engine by allowing developers to assign identifier properties to normal HTML tags.
You can generate structure data using Schema markup for events, persons, places, recipes, products, organizations, etc. You may want to check Google’s technical guide about structured data.
By providing structured data to your content, you give your photos a better chance of appearing as part of rich results. This is particularly important if your audience searches for content visually.
For instance, Car and Driver may benefit from the product tag. That’s because they publish car reviews and earn commissions when users use their links to purchase the items.
A significant portion of their audience may be searching for Tesla content through image search.
How can you get started with image schema markup?
Head over to Schema.org, a collaborative community founded by representatives from major search engines. It maintains the schema vocabulary to ensure uniformity across the web.
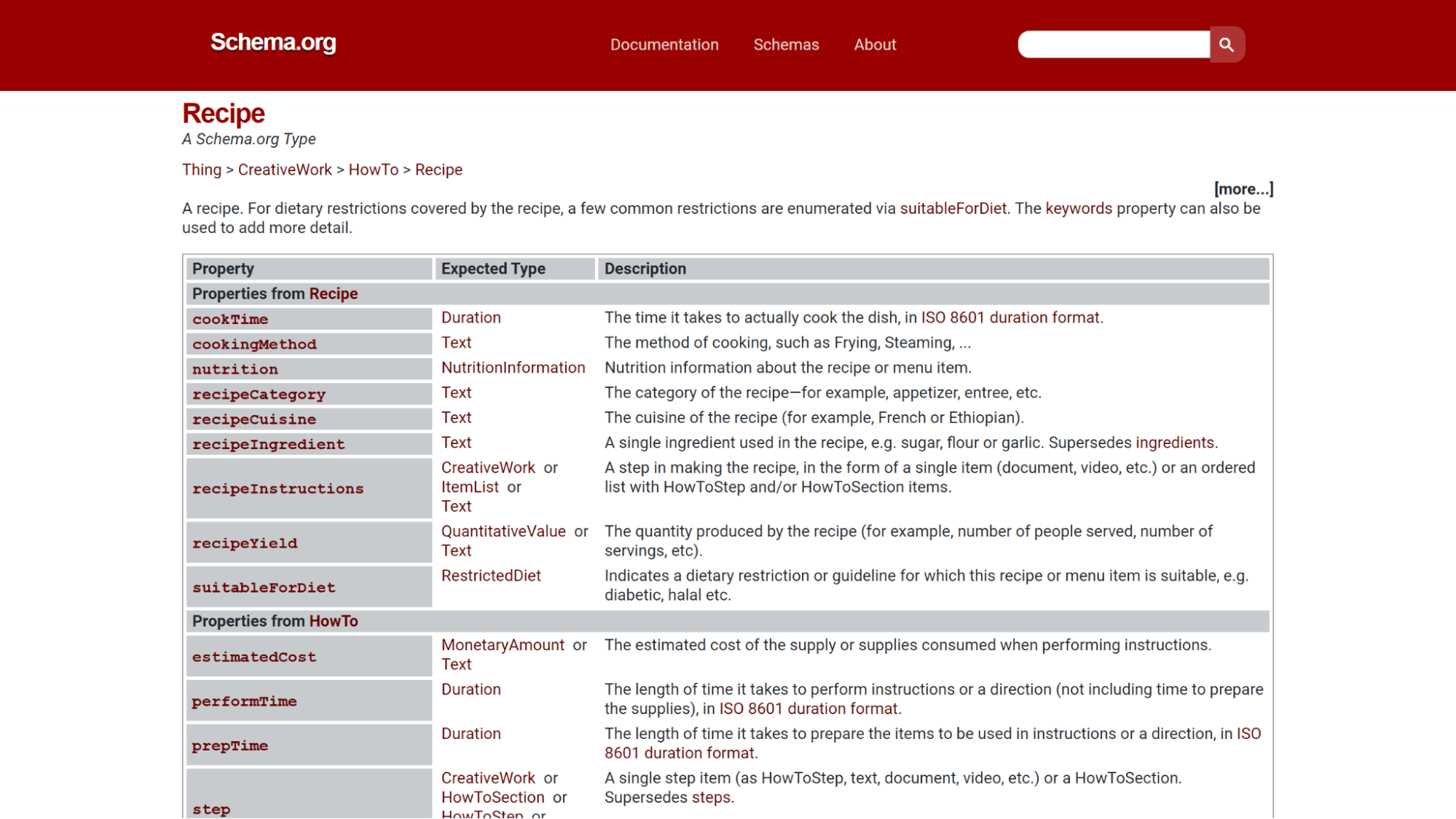
On the site, you’ll find all the necessary documentation along with code examples. For instance, this page describes the “Recipe” type along with its available properties:

Now this may seem complicated if you don’t work with code. Luckily there’s a plugin for everything. Just head over to WordPress, Joomla, or your relevant extensions library, and search for schema plugins.

We also found a good video guide published by Guilding Digital :
Advanced Image SEO Tips for Faster Loading Websites
As we noted, Google is on a mission to make the web faster. While they provide useful tools such as PageSpeed insights, they also taught websites painful lessons by penalising slow loading pages in their last core update released on December 3th 2020.
A lot of high-ranking pages suffered massive losses in rankings to similar pages with better performance. Because images are usually the largest content on the page, you need to implement ways to load them faster. By doing this, you can improve your page load time speeds.
Tip 9: Try Lazy Loading
When someone loads your website, the first thing they see is all the content above-the-fold. By implementing lazy loading, you limit the amount of data that is initially loaded by only showing images that are above-the-fold. If the user decides to scroll down, the page requests the images from the server.
WordPress 5.5 now comes with lazy loading capabilities. But if you’re using an earlier version or a different CMS, you can check if lazy-loading is enabled or search for plugins that can enable you to do this. The PageSpeed Insights Team further recommends structuring the page in such a way that the above-the-fold content is loaded first.
Tip 10: Browser Caching
Caching a website simply involves storing some of its temporary files in the user’s device so that the website is quickly loaded up when the user visits the page again. This optimization strategy reduces load times as not everything has to be downloaded again. You can enable caching by installing plugins available for most CMS. For WordPress, you can try W3 Total Cache or Cache Enabler.
Tip 11: Serve AMP pages to mobile users
Accelerated mobile pages are normal website pages that have been stripped down of excess code so they can be loaded instantly. You can create your first AMP page on Amp.dev to learn how technology works in depth.
If you’re an average joe using a CMS, creating AMP content is possible through plugins and extensions. Amp.dev has published official plugins for WordPress and Drupal. On Joomla, you can check out JAmp or webAmp.
Tip 12: Content Delivery Networks
The use of CDN is gaining traction. A CDN consists of a network of geographically distributed servers. For instance, if your website is based in Europe and someone visits it from America, your image files are loaded from a server in the US, which reduces the round trip and results in faster load times.
Services such as Sirv and Cloudinary offer CDNs with monthly subscriptions specifically for hosting images and videos. You can also find relevant CDN plugins on your favorite CMS.
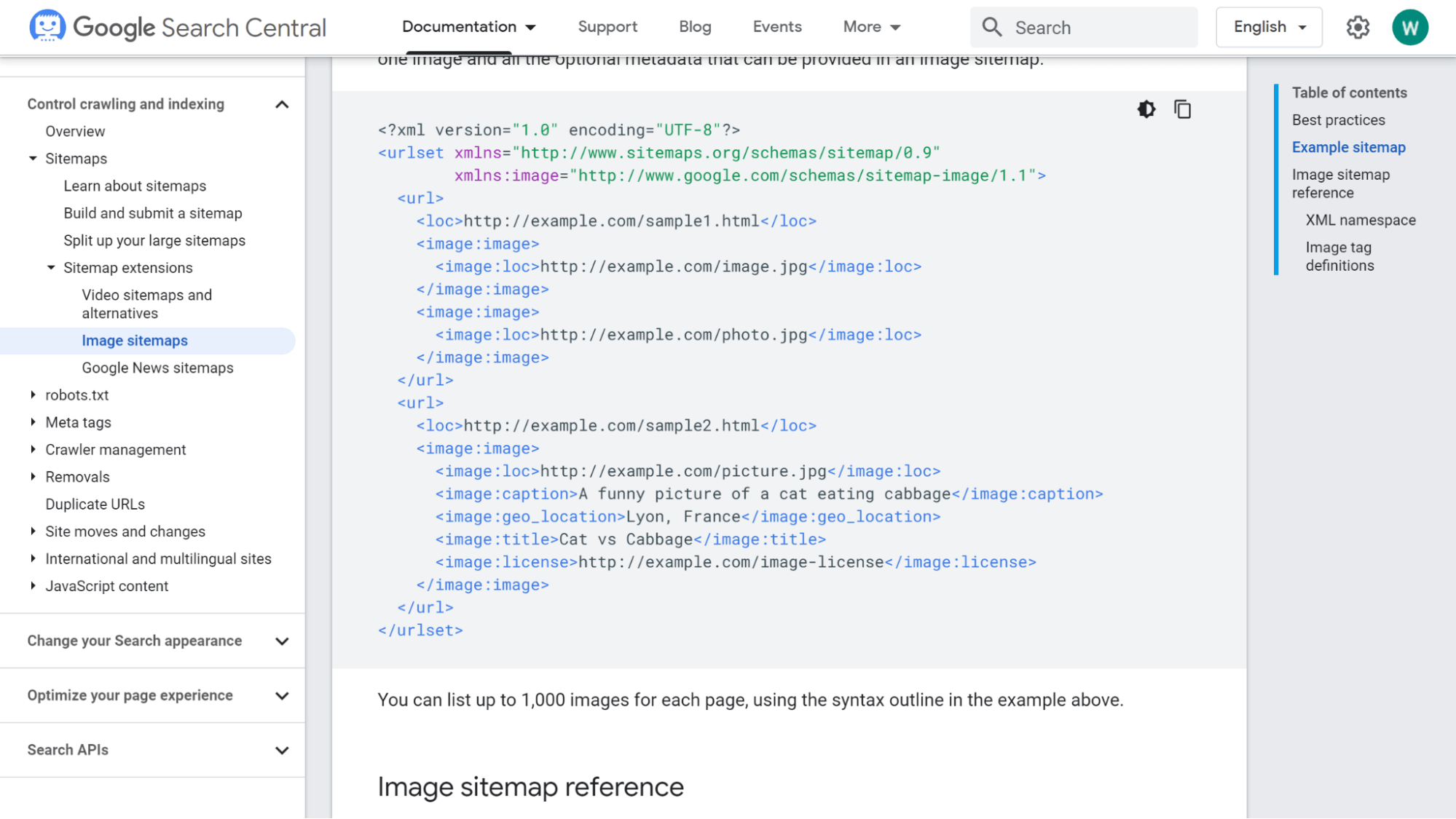
Tip 13: Image Sitemaps
By creating sitemaps, you can make sure that search engines will locate all your images. Google has published a list of best practices for generating the image sitemap.

Check your extensions or plugin directory for image plugins that can automatically generate the image site map. On WordPress, consider Image Sitemap or Sitemap Generator.
Tip 14: Responsive images
Using responsive images is essential to your image SEO strategy. Fortunately, if you are using WordPress version 4.4 and above, this image optimization technique is automatically done for you. If you have lots of charts, diagrams, and illustrations, you can consider using a responsive format such as SVG that can be scaled to fit any screen size without degrading the quality.
Getting Started with Your Image Optimization
The process of optimising your images may seem overwhelming. It may be challenging if you have already published many blog posts.
Just breathe and take it easy. Start off with one page. It can be your top-ranking article. Review the page by compressing images or adding the alt-text.
If you’re not using Google Search Console, this may be a good time to start. It will highlight if it detects any problems with your pages that could affect ranking. Another useful tool is Yoast, available for WordPress, Neos CMS, and TYPO3. It analyses your images to see if you have used your focus keyword in the alt-text and also detects cases of keyword stuffing.