I bet you don’t walk out of the house without pants. That’s also why you don’t publish a blog post without adding a featured image.
Using featured images has become a tradition at this point. Featured images are great because they grab attention. They can enhance a blog post by adding visual interest.
If you’re trying to optimize your featured image to rank on search results, we’ve got you covered. We’ll review 7 image optimization techniques.
You’ll also learn about various featured image types and other great lessons along the way.
Let’s get started:
What Is the Featured Image in WordPress?
According to WordPress, the featured image is a single image that represents the content, mood, or theme of a blog post.

Every blog post is unique. The content, title, and angle are all different. So, it’s bad practice to reuse the same image on multiple posts. Rotate the featured images to keep things interesting.

What Is the Difference Between the Featured Image and Thumbnail?
The featured image is a single image that represents the mood and content of a blog. It’s sometimes called the post thumbnail.
On the other hand, thumbnails are the image previews you see on the main blog page. Each thumbnail is a resized image of the featured image, with the dimensions meant to fit inside the preview window.

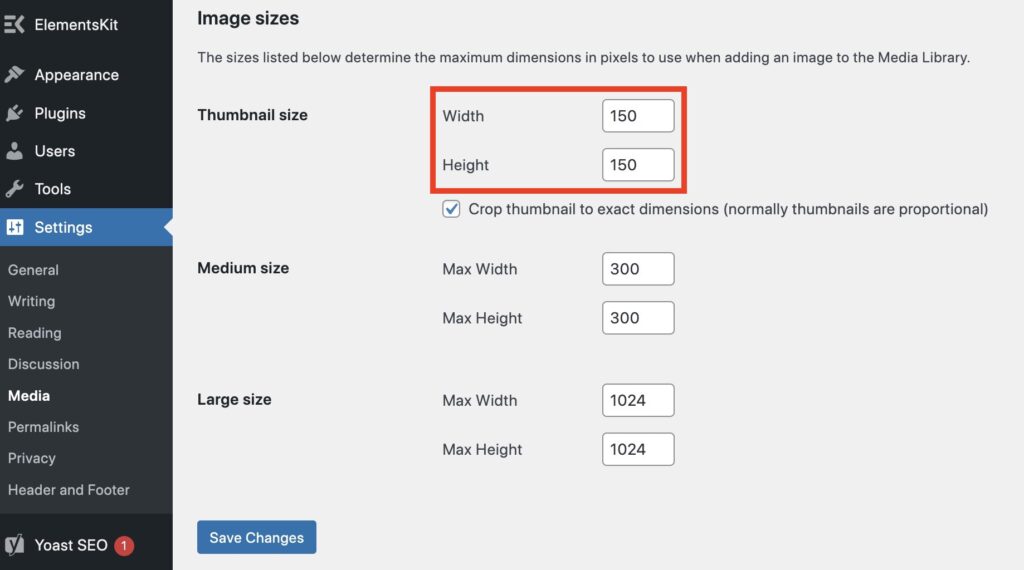
On WordPress, the thumbnail size is 150 by 150 px by default, but you can change those dimensions by going to the Settings > Media section of WordPress as shown in the screenshot below.

What Are Social Media Thumbnails?
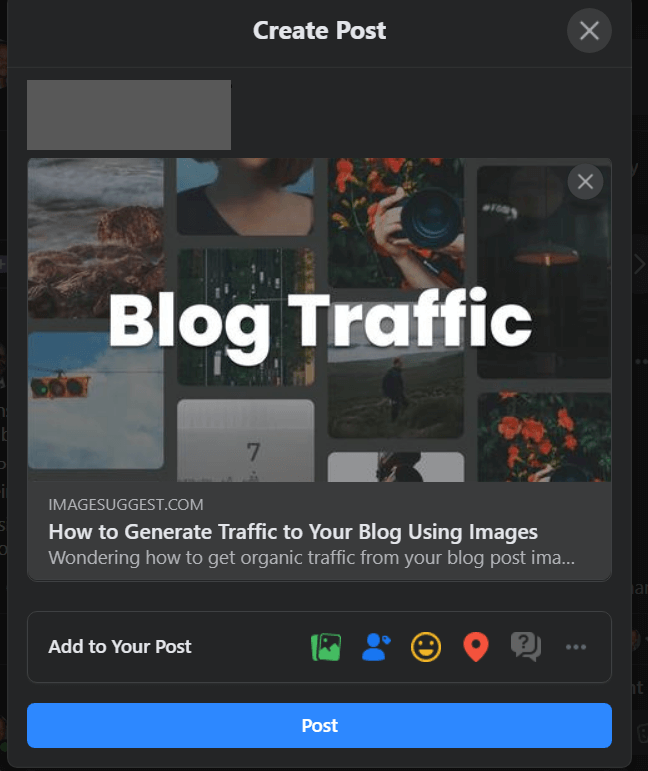
Social media platforms like Facebook or Twitter fetch a preview of the featured image used in a blog post if you add its link in a new post. The image preview shown on social media posts is called the thumbnail.

Facebook goes further and also fetches the title and meta description.
What Are Cover Photos?
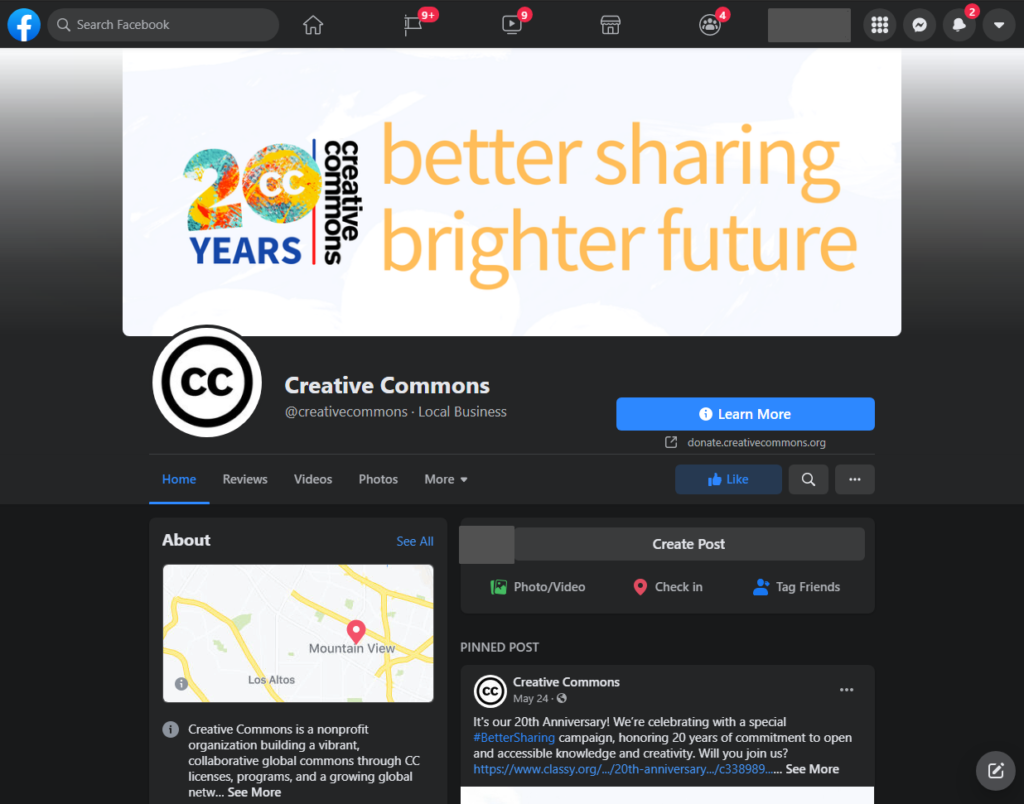
Cover photos are used on YouTube, Facebook, and Twitter. They are not the same as thumbnails and featured images used in WordPress. A cover photo is the first image people see other than your profile image, as it sits on top of the page. It may look something like this:

What Are Cover Blocks in WordPress?
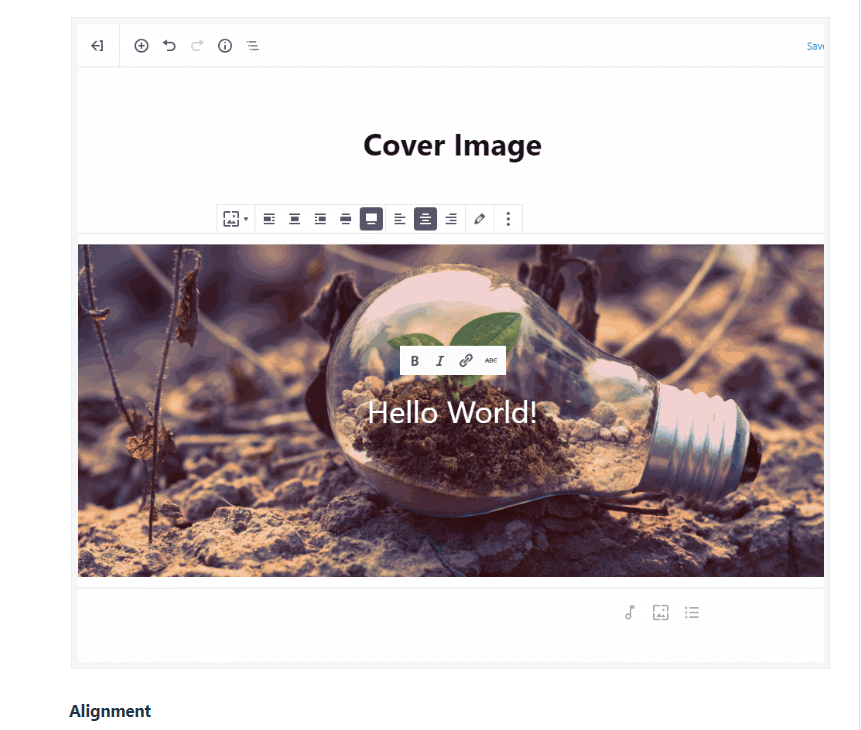
WordPress now allows users to add a cover block. It consists of a background image and text overlay.
Why use cover blocks? Well, they are decorative elements that can enhance the page design. Because they are displayed at full width, they can create nice transitions between major sections of the post or function as headers.
Note that the cover photo on WordPress is not intended to replace the featured image. It’s part of the page.

What Are Various Types of the Featured Images?
Before looking at image optimization techniques, let’s cover featured image types. This will help keep your content fresh and relevant to your audience.
You have the following choices:
Free stock images
Free stock images receive bad press. Many sources advocate for original images as the silver bullet to appear on search results.
Here is the truth:
Many websites are ranking with free stock imagery. You only need to use image optimization techniques. For instance, place the image in the right context and add the alt-text to help the search engine understand what it is.
I’m not just telling a tall tale.
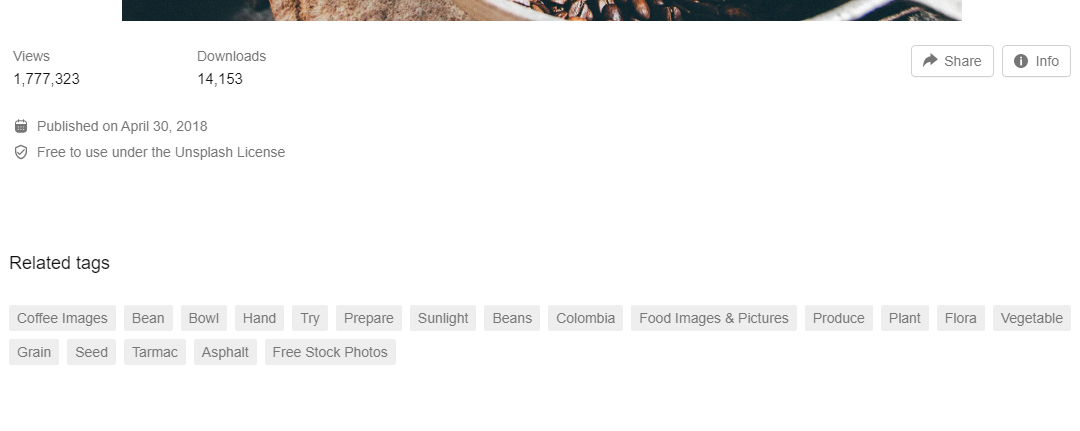
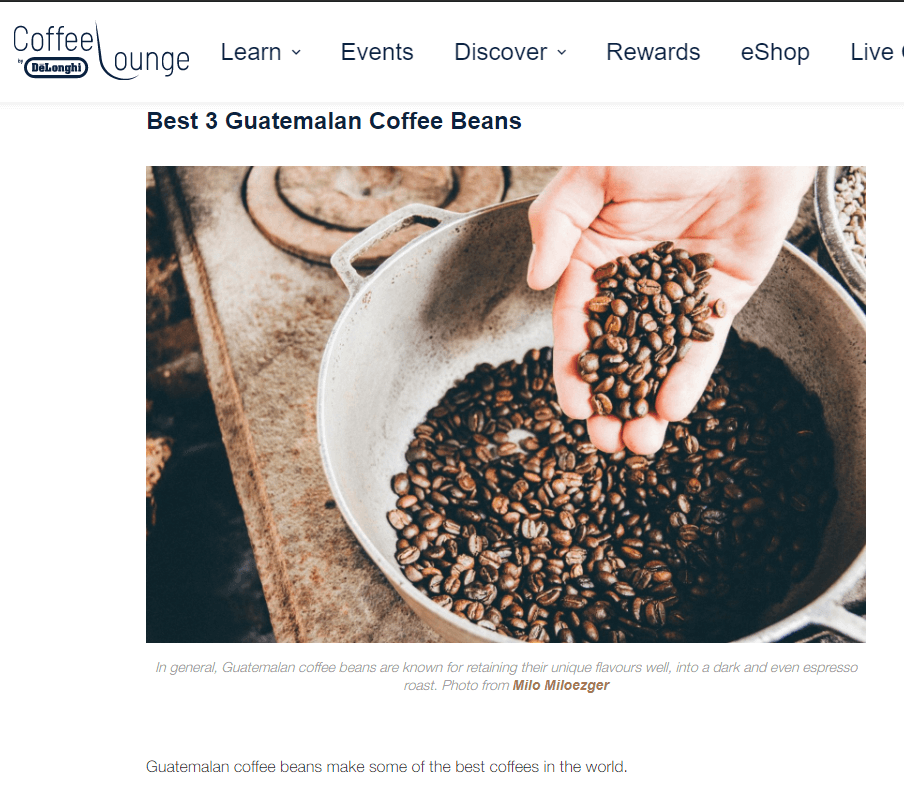
This is a free stock image on Unsplash.

It has impressive metrics: over 1.7 million views and over 14,000 downloads.

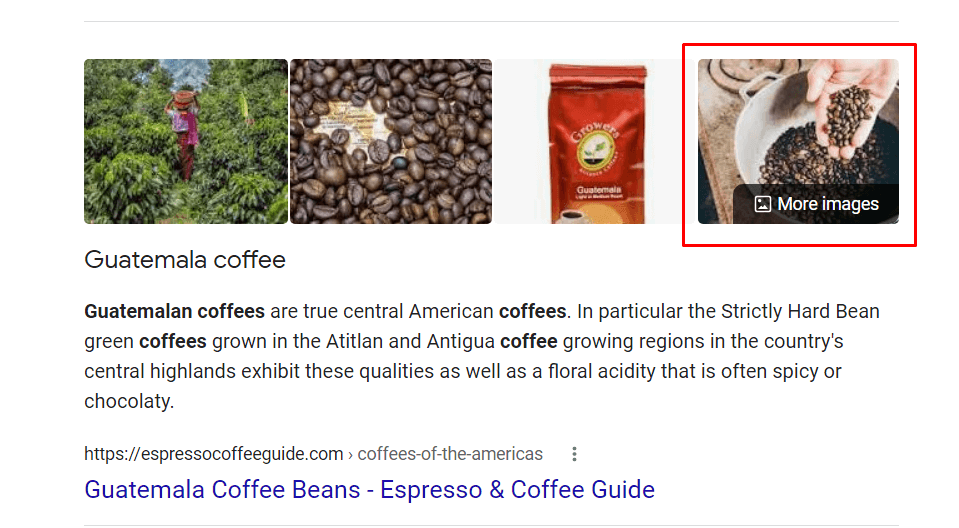
Amazingly, it appears on the Google Knowledge Panel for the keyword “Guatemalan coffee.”

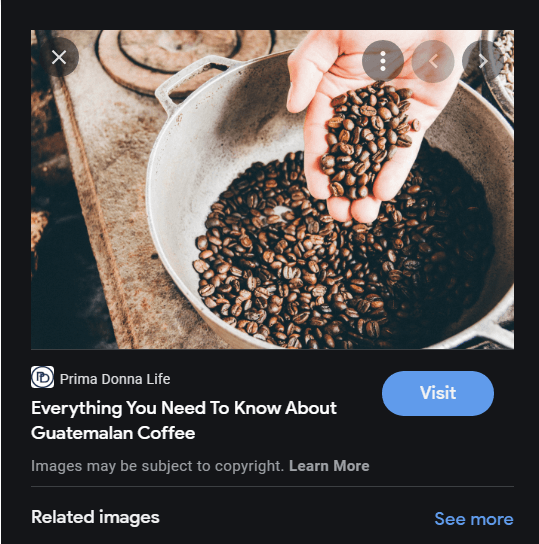
If you click on the image, and you see the following image result panel:

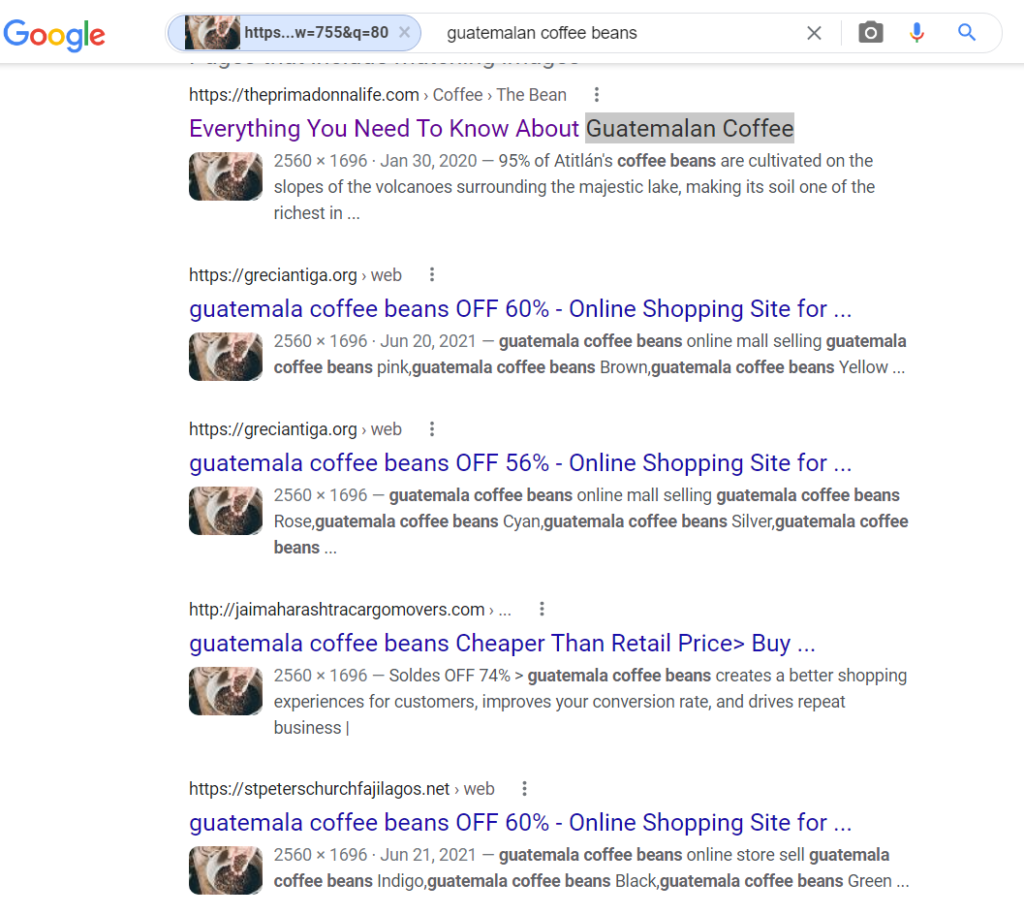
And if we search for the same image on Google, we find that numerous websites are using it:

Why is the website ranking for this competitive keyword and with a stock image?
Let’s take a look at the main article:

If you look at the title and immediate sentence, they contain the target keyword: “Guatemala coffee beans.”
It doesn’t end there:
The image alt text reads: “A person scooping up coffee beans using their hands.” It’s also a high-quality blog post.
You can find and optimize millions of free stock images from the following websites:
- Unsplash
- Pexels
- Pixabay
They don’t have mediocre photos. Only high-quality photos, mostly from semi-pro and professional photographers, are accepted.
The licenses are pretty flexible. You can repurpose the images for commercial or personal purposes with no attribution.
We even have a Google Docs Add-on that can automatically suggest featured images from the top free stock image sources based on your content. Highlight a few sentences in Google Docs, and you’ll see appropriate matches. And how cool is that!
Paid stock images
You can pay for stock images offered under various paid licenses, for instance, royalty-free, rights-managed, or extended use. Paid sites are less crowded, meaning less competition when it comes to ranking with your featured image. Top sites in this category include Shutterstock, Adobe Stock, or iStock.
Photos of “You” or people featured in the blog
There’s no problem if you use your personal headshots as your blog image covers. It’s one way to build yourself up as an authority figure and establish rapport with your readers.
If you have a personal blog, it’s a way to connect with your readers. And there are blog posts doing this, for instance, HOW I’M FEELING ABOUT TURNING THIRTY– The Blissful Mind.
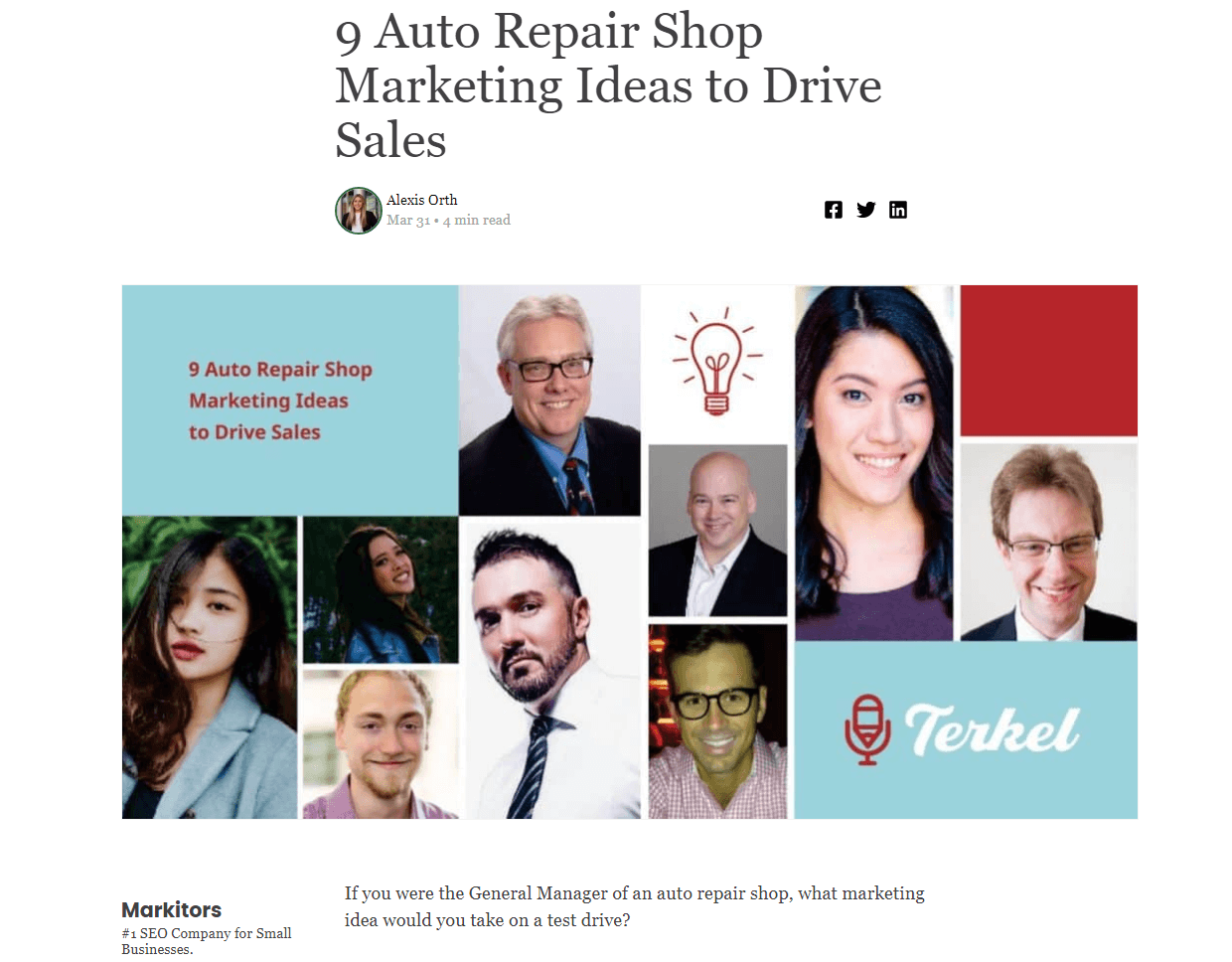
If you’re doing a roundup post featuring experts, you can create a photo collage featuring their headshots:

If you’re posting an “interview-style ” blog post, you should consider the image of the guest as your featured image. Of course, with their permission.
Illustrations, charts, word art, etc.
Stock photography is a life-saver, but sometimes images can’t complement blog posts that delve into complex and abstract topics.
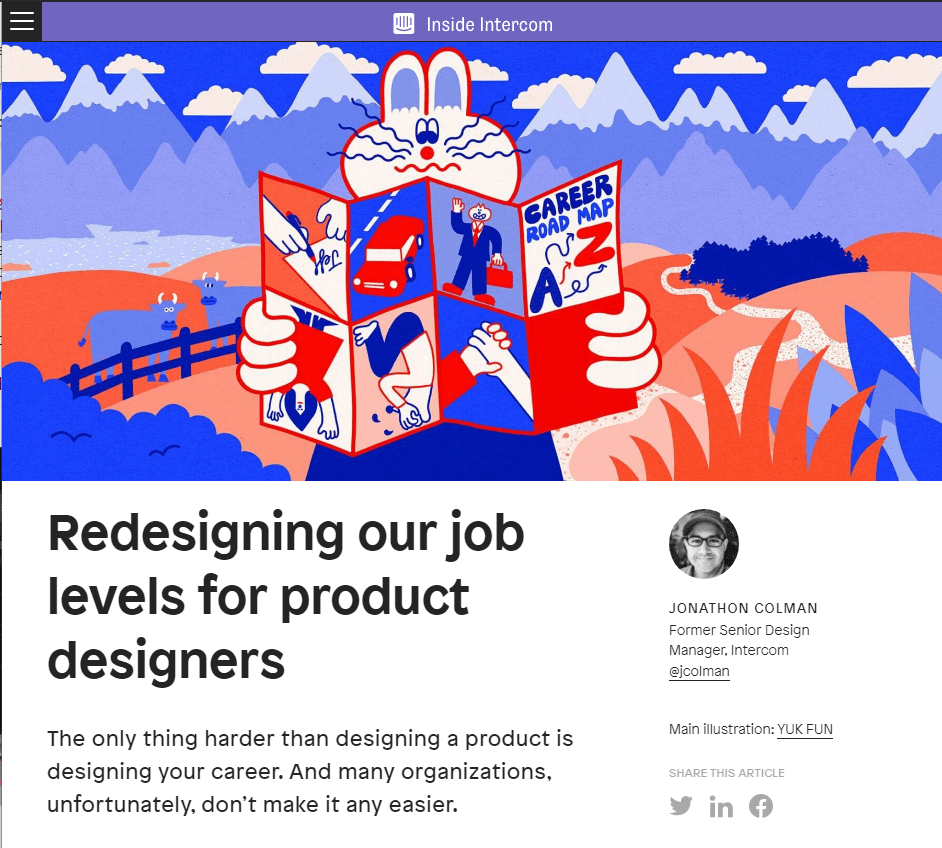
Intercom is often caught in this situation. That’s why they use custom illustrations for their blog posts.

You’re not using illustrations, and I might know the reasons why. Great illustrations need time and money. Now, this is true, but it’s possible to have simple illustrations made on sites like Fiverr at affordable rates.
But are they worth it? In the interest of SEO…. Do illustrations perform well in image search results?
Here is what I have gathered. If you’re at the point of creating illustrations for your blog, the chances are that people may not be trying to search for your content visually.
What does this mean?
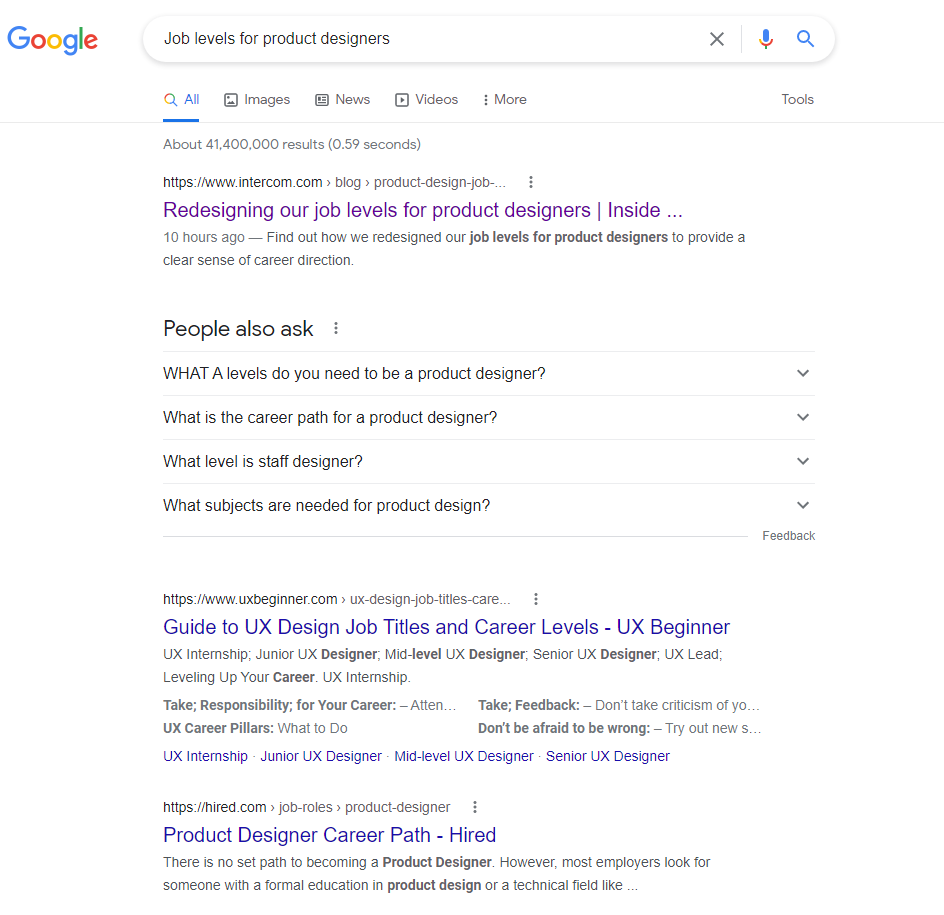
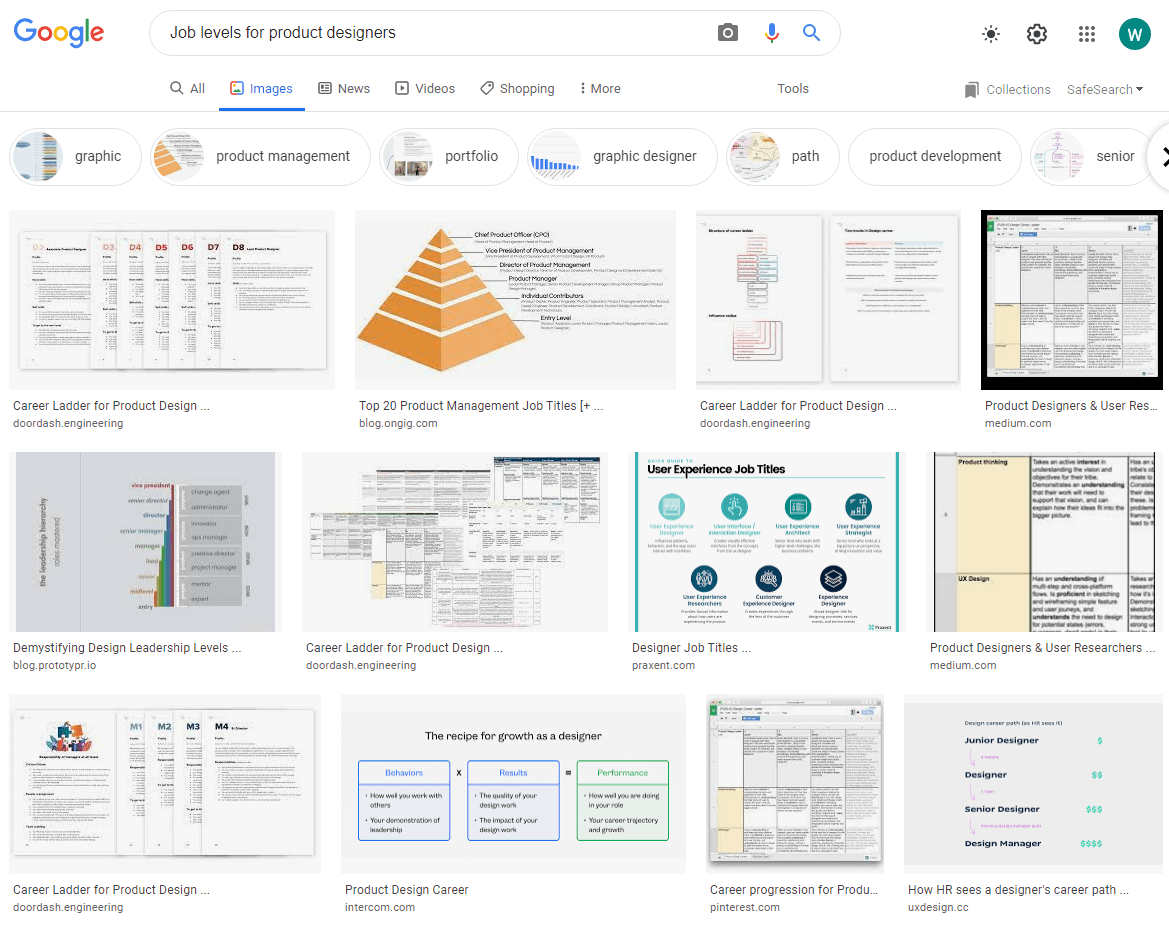
Search for the term “Job levels for product designers,” and here is what you get on the first page of Google:

No pictures. No knowledge panels. And this is not a mistake. Google is at the point of figuring out what searchers want, and they are not searching visually.
And if we take a look at the image search results….

…there are plain charts and diagrams.
Does this mean that you should skip on the featured image if people are not searching for your content visually?
No. It’s still worth it to have a creative featured image that brightens up the page. It may also drive engagements through social media. Regular readers will love the variation.
Great featured images also infer GREAT value. For instance, after seeing the nice illustration on Intercom’s blog, I gauged that the content was equally good. And I read the entire piece.
If the featured image doesn’t have a high chance of ranking, you can still target people who may want to search for the topic visually.
For this example above, charts are performing well. There is even a nice pyramid displaying product management jobs in a hierarchy.
You can create such charts and diagrams and even use them as your featured image.
Personalizing stock photos
Don’t have the budget to create illustrations? Can’t spend money on exclusive stock photography?
You can do what we do. And it involves personalizing stock photos and adding a creative touch.

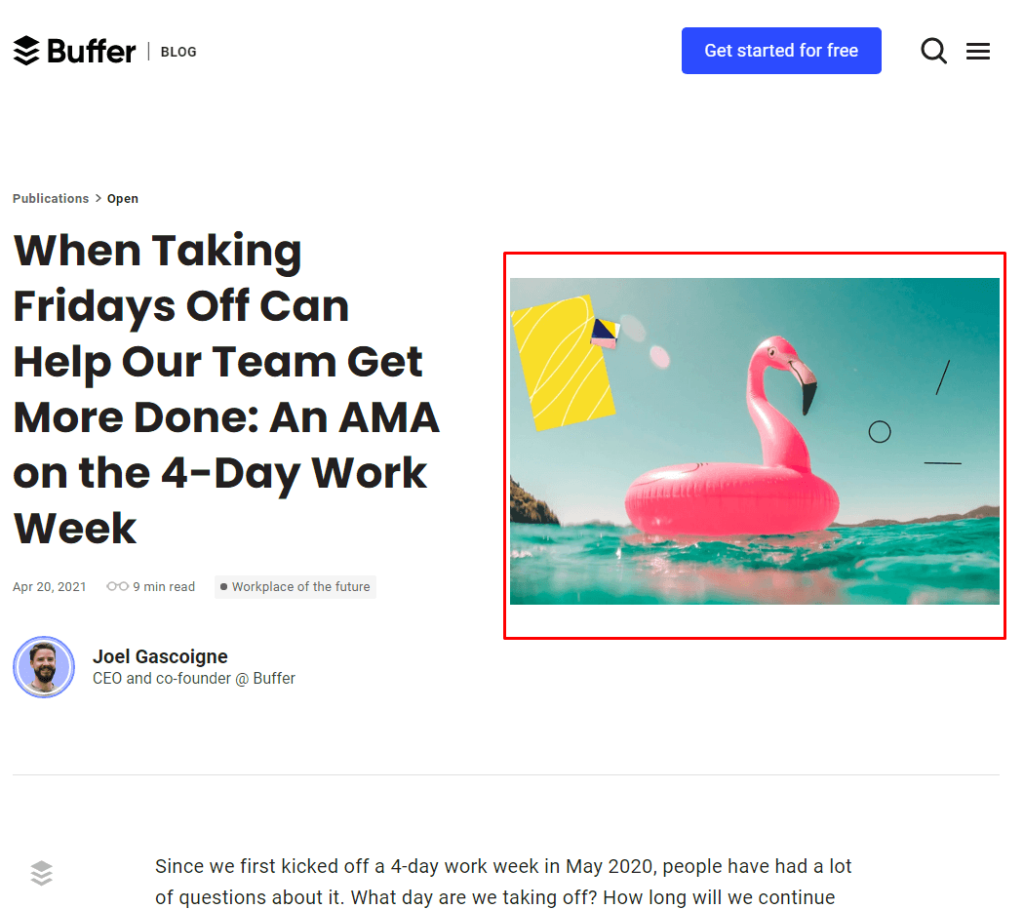
We’re not the only ones catching up on this trend; even Buffer does it on their various blog posts.

Free graphic design tools such as Canva can make ordinary stock images great by allow you to infuse your personality!
How to Optimize the Featured Image – 7 Best Practices
At this point, you’re familiar with the featured image. But we’ve barely started. We’ll look at 7 more image optimization techniques.
Fortunately, we don’t have to guess what it takes to get found on Google Images. The search engine published its best practices on Google Search Central. There is a 10-minute video brought to you by the legendary John Mueller for all you visual learners.
Still here? Let’s get started:
1. Using images in the proper context
The first rule of optimizing the featured image is providing proper context. What is the context?
Think of all the content on the blog post, from headings to the meta description. It should complement the image.
If we distill this advice into actionable steps, it means that:
- You should have a clearly optimized headline with your target keyword;
- A good meta description that describes the content of the page;
- Well-written and well-researched content.
Google considers the quality of the page before ranking the image. It also utilizes the title and meta description when generating the preview.
So, the headline and featured image should be as inviting as possible.
2. Use a relevant featured image that relates to your topic
Another tidbit we get from Google Search Central is that the featured image should relate to your topic. For instance, using a featured photo of coffee beans for an article on coffee.
But, don’t exclusively please the search engine. Instead, make your image relevant to the user and aim to provide the best experience possible.
For instance, while an image may not rank well, it may create enough visual interest to spur engagements. That means your bounce rates will be low, and this is a great ranking signal that Google considers to gauge if the content is meaningful to web visitors.
You can never go wrong by using photos with people doing some sort of activity. We are drawn to faces in particular.
3. Adding the image file name & alt-description
Search algorithms need your help to understand images. It’s as simple as labeling your images correctly by adding:
- A descriptive alt-text;
- Detailed file name.

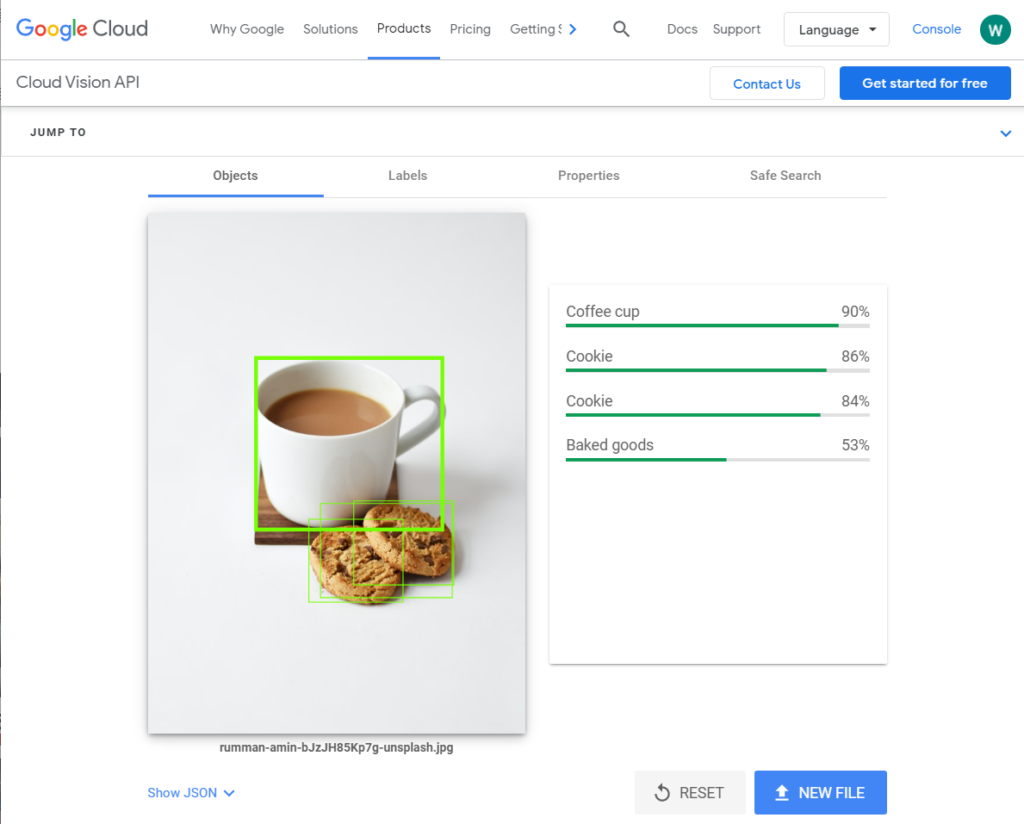
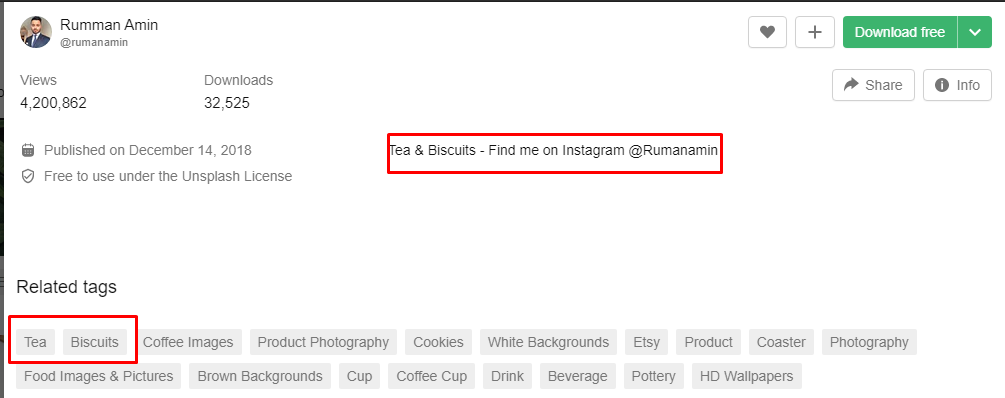
The Google Cloud Vision API identifies the following photo as a cup of coffee and cookies.
It scored 0/2 because this is not an image of coffee and cookies. It’s tea and biscuits, according to the uploader:

If we want to make this image clear, we have to:
- Change the file name from “rumman-amin-bJzJH85Kp7g-unsplash” to “tea and biscuits.”
- Label the image as, “A cup of tea with two biscuits.”
The alt-text serves people who can’t see the image, and it needs to be more descriptive. Can’t find the right words to describe an image for the alt-text? Just complete the following sentence:
This is a photo of “ ––––––”
Again, when uploading your WordPress featured image, there are several fields to fill, for instance, description or title. They are not so important. The alt-text and filename take precedent.
4. Right image size and excellent quality
Search engines prefer to show high-quality images to viewers. Blurry or pixelated images result in a bad experience.
Images may be blurry if you upload a picture that’s too small. There is also an issue with very large images as they have large file sizes and may load slowly.
So, what’s the best featured image size?
It will depend on your blog design, but most themes allow for a WordPress featured image of the following dimensions: 1200px by 628 px.

If this doesn’t work for your blog, check your theme documentation or use developer tools to confirm the container width.
We’ve explored this technique on our full-featured blog on the best image size for your blog.
You can equally make your featured image size retina-ready. That simply means preparing it for superior quality screens, where a lack of clarity may be easily apparent.
If your blog layout allows for a 1200px display area, the image should be at least 2400 px.
Websites can also increase their chances of getting featured on Google Discover by using high-quality & large images that are at least 1200px wide.
5. Optimize for speed through image compression
A large featured image size may result in a bulky page that loads slowly.
The issue is not apparent to desktop users on high-speed networks. But, it will impact mobile users on limited data plans and slower network connections.
Google holds mobile users in high regard because 60% of all online searches are from mobile devices. If the page doesn’t load by three seconds, up to 53% of mobile users may abandon the page.
Some strategies to optimize your images to load quickly include:
a. Choosing the right file format
PNG results in images with larger file sizes, but it’s the preferred format if you want to preserve the quality of images with text such as HD screenshots.
JPG (also called JPEG) is a great format for photos that don’t feature any text and results in smaller file size as it’s a lossy compression format. You may dive deeper into the differences between PNG vs. JPG or explore how to convert your PNG images into JPEG and vice-versa.
b. Use image compression tools
Use image compression tools such as Squoosh (online) or Shortpixel (WordPress plugin) to shrink the file size of your featured image.
c. Load images through a CDN
By using CDN networks, you can potentially speed up the delivery of multimedia files to users as they are directed to the nearest server. Large companies such as Facebook utilize CDNs, but they have become cheaper and available to the average user. On WordPress, you can install plugins that allow you to host your images on dedicated image CDN networks, such as the ShortPixel Image Optimizer plugin.
d. Convert your normal website pages to AMP
AMP pages are stripped-down pages devoid of unnecessary code, which improves their load times. They are plugins that can allow you to create amp pages on your preferred CMS.
Catch up on all these tips in full by checking out our blog on image optimization tips.
6. Optimize your social media thumbnails
When someone shares a link to your blog post, Facebook or Twitter will fetch the WordPress featured image preview. It’s the same case when you share a link.
The first way to optimize the thumbnail is to use an interesting featured image. Don’t go for photos that look overly “stocky.” Or photos that have been overutilized. Use tags in the post, also.
You can serve different thumbnail sizes for Facebook and Twitter. The Yoast Plugin allows you to upload separate images for the two platforms.
Here are the recommended thumbnail sizes:
| 1,200 x 628 px | |
| 1200px X 675px |
7. Use structured data to optimize featured images
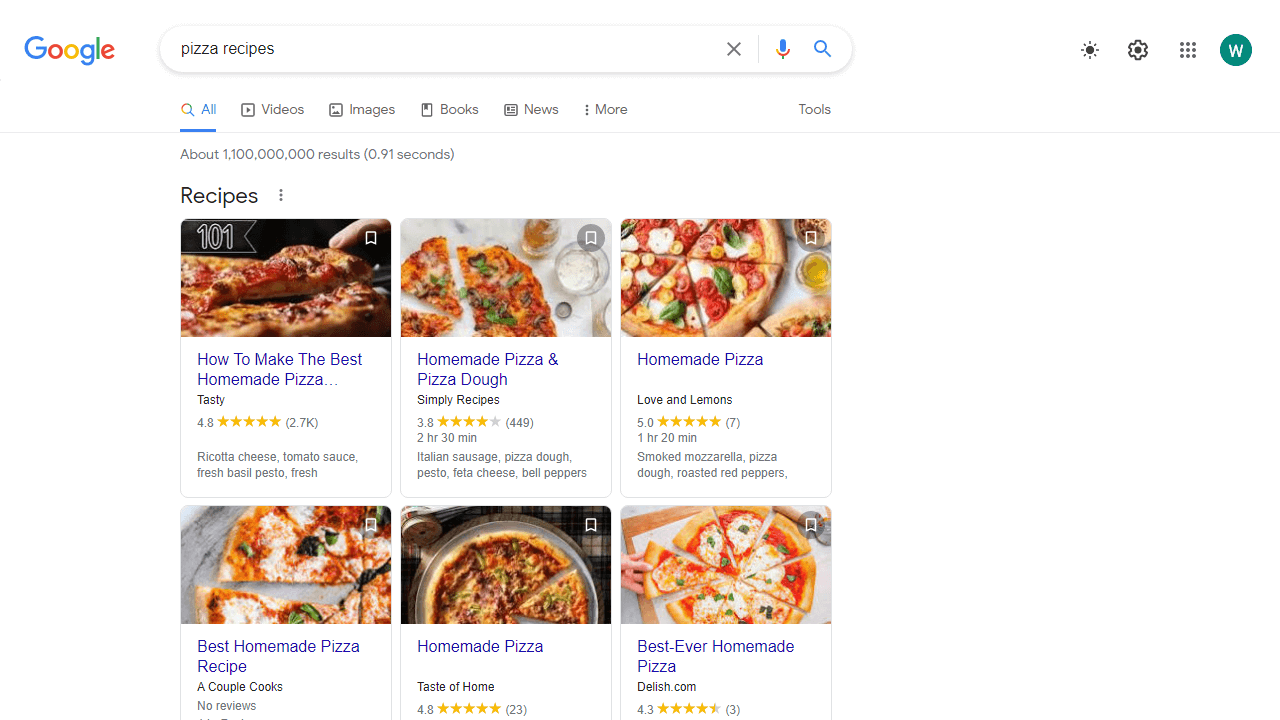
Pages with structured data allow search engines to display special and enhanced search results. For instance, you may notice that when you search for recipes on Google, you get the following rich media results:

Each panel shows the featured image, user ratings, and in some cases, the prep times & ingredients.
Google may try to display rich results from a well-structured page automatically. You can help out by adding structured data, following a standardized method of labeling pages.

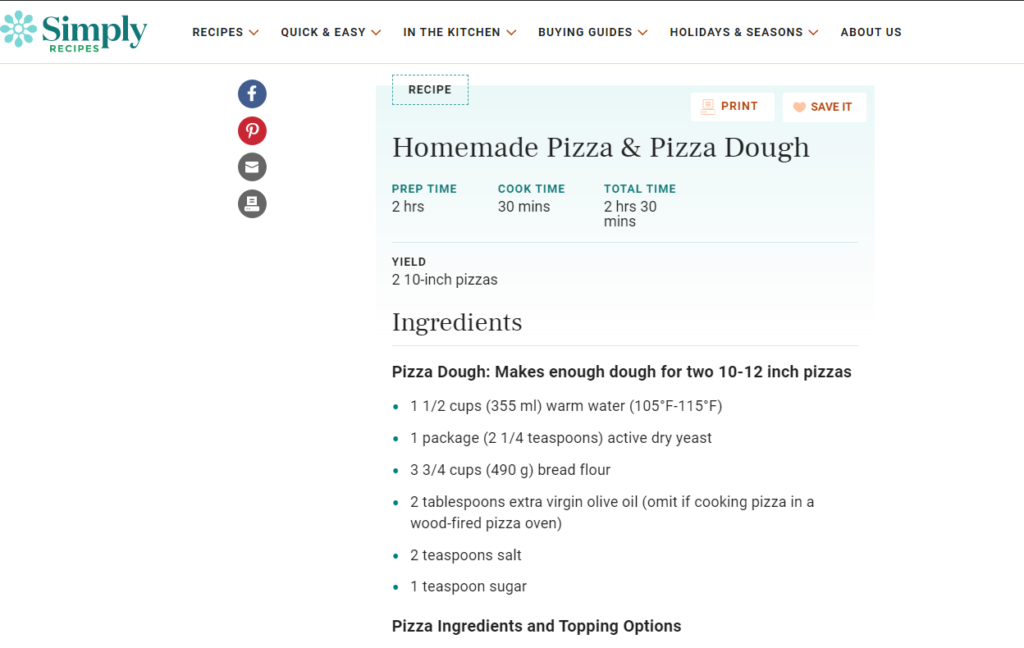
For instance, the following recipe page from Simply contains structured data. It’s easier for the search engine to categorize the information in the rich panel.
Aside from recipes, Google displays enhanced results for other search categories, such as courses, articles, books, events, FAQs, etc. Take a deeper dive into structured data on Search Gallery.
When it comes to creating structured pages, several WordPress plugins can help—for instance, the “Schema & Structured Data for WP & AMP” plugin by Magazine3.
You can also test if your page supports rich results from the following Test Page.

Bottom Line
The most important aspects of optimizing the featured image include using a relevant featured image of the right size and of good quality. It needs to be labeled correctly by using the alt-text and renaming the file name.
That’s all for today.